发表于: 2017-06-03 21:49:23
1 1219
今天完成的事情:写完了任务4的css界面,画了js流程图,学习了jq bind的用法和jq子元素的选择。
明天计划的事情:写完任务4的杀人部分的js
遇到的问题:jq传参,return返回之后函数调用问题;
收获:
jQuery 事件 - bind() 方法
定义和用法
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
将事件和函数绑定到元素
规定向被选元素添加的一个或多个事件处理程序,以及当事件发生时运行的函数。
语法
$(selector).bind(event,data,function)
获取$(this)子元素对象的方法
获取$(this)子节点对象的方法:find(element)
明白了$(this)和this的区别,再来看看这个例子:(假设,我的页面中a标签包含img,并含有src属性),当我在遍历的时候,想取到$(this)下img中src的地址
$("#desktop a ").each(function(index){
var imgurl=$(this).find('img').attr('src');
alert(imgurl);
}
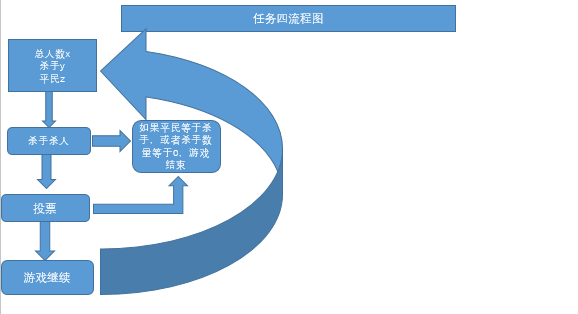
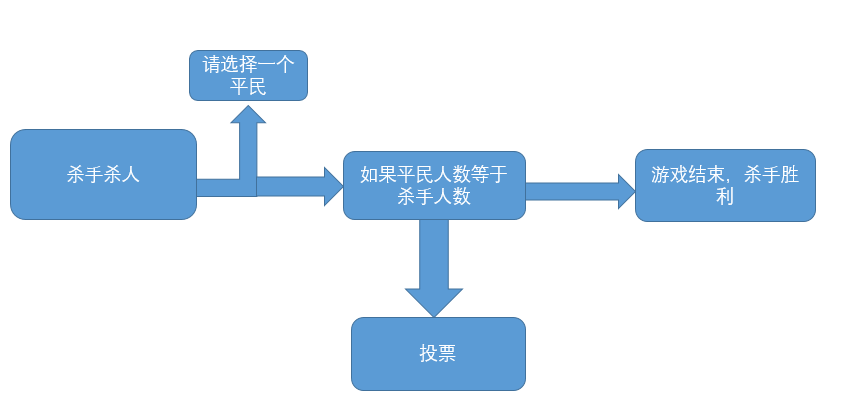
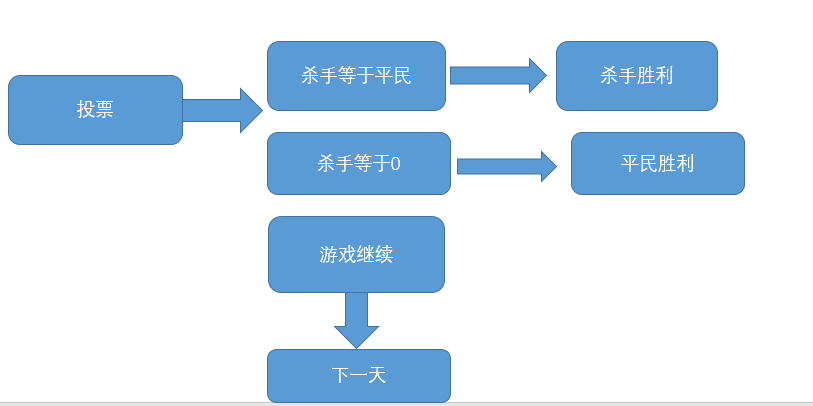
任务4的大致流程图:








评论