发表于: 2017-06-03 21:20:38
1 870
今天完成的事情:
1.学习bootbox改变提示样式。
2.完善了分页功能。
明天计划的事情:
学会svn流程
遇到的困难:
在使用bootbox改变提示样式的过程中,出现了一些错误,比如说bootbox使用时需要引用jquery.js和bootstrap.min.js文件。如果没有引用的话就出现bootbox is not defined;还有在使用bootbox的过程中不知道怎么回事,1个confirm框嵌套一个alert框竟然出现了问题。confirm框能够正常显示而alert框不显示。。。
收获:
分页功能现在基本掌握,分页功能主要由这几部分构成。
1.当前页。
$scope.activePage=parseInt($stateParams.page)||1;//获取当前页
2.最后一页(末页)。
$scope.datas.number=Math.ceil(parseInt(res.data.total)/parseInt($scope.size));//显示总页数
3.第一页(首页)。
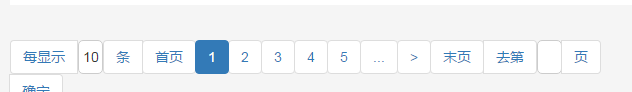
分页功能
显示 样式。只能显示5页信息。
样式。只能显示5页信息。
function getPageList() {
var pageList=[];
if($scope.datas.number<=5){
for(var i=1;i<$scope.datas.number;i++){
pageList.push(i);
}
return pageList;
}else{
if($scope.activePage<=4 ){
for(var j=1;j<6;j++){
pageList.push(j);
}
pageList.push('...');
return pageList;
}else if($scope.activePage>=5 || $scope.activePage>>$scope.datas.number-5){
pageList.push('...');
for(var k=$scope.datas.number-4; k<=$scope.datas.number;k++){
pageList.push(k);
}
return pageList;
}else if($scope.activePage>=5 || $scope.activePage<=$scope.datas.number){
pageList.push('...');
for(var l=$scope.activePage;l<=$scope.activePage+4;l++){
pageList.push(l);
}
$scope.pageList.push('...');
return pageList;
}
}
}
判断上一页是否存在
$scope.isHaveNextPage=function () {
if($scope.activePage == $scope.totalPage) {
return false;
}else {
return true;
} //是否有上一页
};
判断是否有下一页
$scope.isHavePrePage=function () {
if($scope.activePage == 1) {
return false;
}else {
return true;
} //是否有下一页
};
输入框的值改变
$scope.changeInput = function () {
$scope.jumpPage = $scope.jumpPage.replace(/[^0-9]/g, '');
if ($scope.jumpPage > $scope.totalPage) {
$scope.jumpPage = $scope.totalPage;
}
};
确定跳转
$scope.goPage = function (i) {
$scope.pageList[i-1]=i;
$scope.activePage=i;
console.log($scope.activePage);
console.log($scope.datas.number);
if($scope.activePage<=1){
$scope.activePage=1;//上一页功能
}else if($scope.activePage>=$scope.datas.number){
$scope.activePage = $scope.datas.number;
}
$stateParams.page=$scope.activePage;//将值传回到$stateParams.page中
$stateParams.size=$scope.size;
console.log($stateParams.page);
console.log($stateParams.size);
$state.go(
'backstage.articleListPage',
{
page:$stateParams.page,
size:$stateParams.size,
status:$scope.selectStatus,
type: $scope.selectType
},{reload:true}
);
};
以上就是页面跳转的代码





评论