发表于: 2017-06-02 02:11:50
2 1101
今天完成的事情:
萝卜多复盘项目:优化了代码结构,修改了之前没注意的不规范的代码命名。
首页最新职位,改用了angularjs的ui-bootstarp完成,这个写法和默认的bootstrap插件不同
<div>
<div uib-carousel active="active" interval="Interval" no-wrap="noWrapSlides" class="row">
<div uib-slide ng-repeat="slide in slides track by $index" index="$index" style="width: 100%;">
<div class="col-md-3" ng-repeat="item in slide">
<div class="carousel-item" ui-sref="companyMain.companyDetail({id:item.id})">
<div class="carousel-logo-homepage">
<img class="img-responsive" ng-src="{{item.logo}}" style="margin: auto;">
</div>
<p style="margin: 15px 0"><a ui-sref="jobDescription({id:item.id})"><b>{{item.name}}</b></a></p>
<p style="padding-bottom: 20px"><a ui-sref="companyMain.companyDetail({id:item.id})"><b>{{item.companyName}}</b></a></p>
</div>
</div>
</div>
</div>
</div>
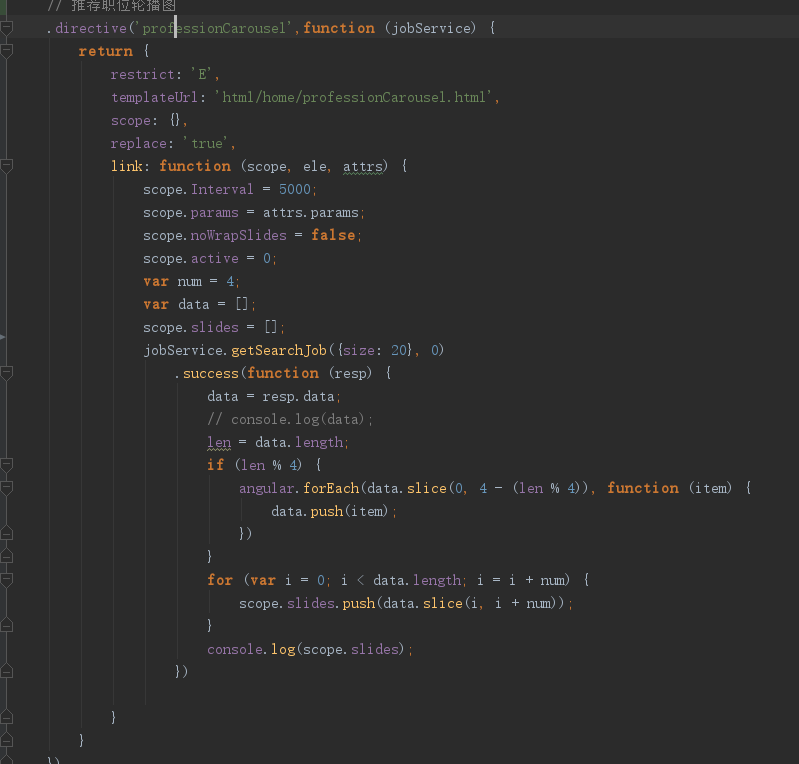
由于这个轮播图需要4个图片一组,一起进行展示。在获取数据后去要对数据进行切分,

明天计划的事情:
继续完善前台部分的搜索功能,和后端交流好关于最新/推荐
遇到的问题:
修复了一个,点击切换最新/推荐职位,页面刚打开不显示数据的bug,问题是我定义的变量是在点击时间后才赋值的,改成在获取最新职位之后立即赋值。
收获:
canvas动画利用二维数组画点阵数字,计划按课程做一个demo,
和图图师兄交流后对在复盘项目里的困惑也有了些解答





评论