发表于: 2017-06-01 22:08:44
2 1129
二次声明变量等于angular会导致页面空白,并且不报错。
1.背景介绍
最开始我们访问网站的时候,都是通过ip地址和端口号的方式来访问,但是ip地址是一串数字,记忆起来比较繁琐
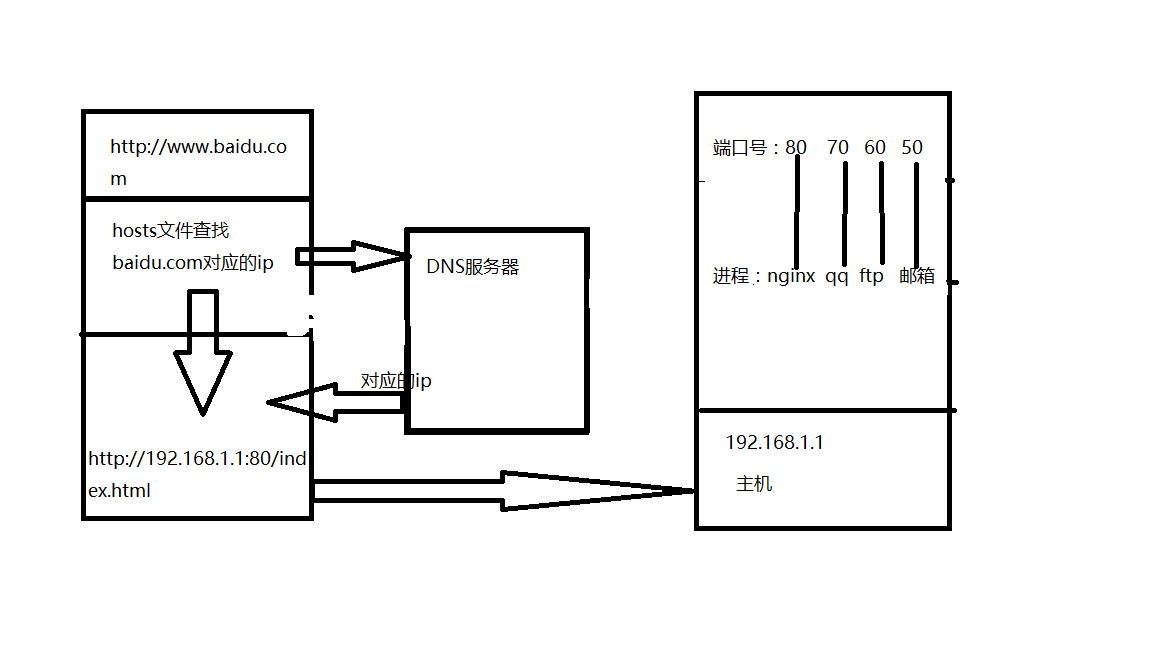
所以,计算机协会推出了dns服务,dns可以根据我们输入的域名来去寻找对应的ip地址。
而hosts则相当于是我们本地的一个dns服务,在我们输入域名访问的时候,计算机会先到hosts文件夹里面去找,看有没有这个域名,如果没有,再去dns服务器上去找。
2.知识剖析
地址各段内容的解析
http://localhost:1023- http:超文本传输协议
- localhost:主机名,会通过hosts转换为127.0.0.1
- 1023:端口号
过程详解


3.常见问题
配置hosts的好处
- 加快域名解析
- 方便本地测试
- 方便局域网之间的访问
- 可以屏蔽特定的网站
如何查找并修改hosts文件?
4.解决方案
hosts文件的路径:C:\Windows\System32\Drivers\Etc
可以直接用文本编辑器打开并修改
5.编码实战
6.扩展思考
为什么我们访问网站的时候不需要指定端口号?
因为浏览器默认是以80端口来解析网页的。
7.参考文献
8.更多讨论
hosts还有什么作用?
hosts可以用来当梯子,翻看部分外网,免费的。





评论