发表于: 2017-05-31 23:19:59
1 977
今天完成的事情:
研究了一波师兄的萝卜多项目,基本确定了我们小组的使用的相关技术及插件,编写了前台前端方案。
明天的计划:
讲好延期学习的ppt,有问题的话就修改好。研究angular路由配置并尝试编写。
遇到的问题:
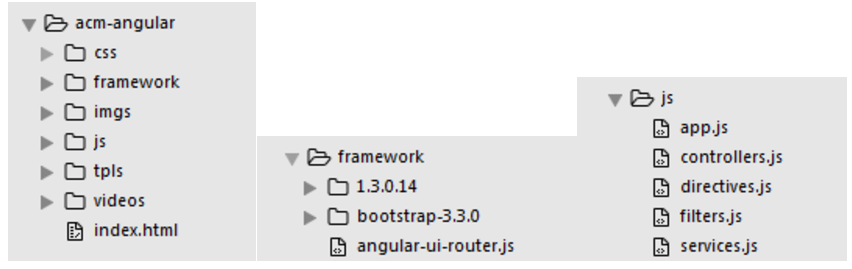
1 angular项目目录结构的组织:
angular官网seed目录结构是这样的:
- css/
- img/
- js/
- app.js
- controllers.js
- directives.js
- filters.js
- services.js
- lib/
- partials/
或者这样的:

也可以按照项目模块化划分:
- cart/
- CartModel.js
- CartService.js
- common/
- directives.js
- filters.js
- product/
- search/
- SearchResultsController.js
- SearchResultsModel.js
- ProductDetailController.js
- ProductModel.js
- ProductService.js
- search/
- user/
- LoginController.js
- RegistrationController.js
- UserModel.js
- UserService.js
这样划分最大的好处是可以避免一个业务功能的代码分布在controllers, models, servers 三个不同目录下,不方便队友或后期维护。
研究了大半天,结合我之前做任务的习惯,我还是喜欢项目特性进行目录划分:
app/ app.js Feed/ _feed.html FeedController.js FeedEntryDirective.js FeedService.js Login/ _login.html LoginController.js LoginService.js Shared/ CapatalizeFilter.js这种目录结构使得我们能够更容易地找到与某个特性相关的所有文件,继而加快我们的开发进度。不过html和.js文件置于一处可能存在一定得问题,
app.js依赖注入Ctrl,Dtve,Service.同一功能模块下的Ctrl放置在一个文件中,不同的Ctrl文件模块名称取相同的名称.
app.js中完成路由的设置
收获:项目整体的把握,百度脑图的学习使用





评论