发表于: 2017-05-31 22:28:42
1 909
今天完成的任务
1.三级联动 省市地
2.分页插件
明天的计划
1.公司详情
2.职位列表
遇到的问题
1.三级联动部分的设置
收获
一开始是很蒙的,尤其是看到了 8k行的constant,后来仔细分析了下
每个地区分别有自己的ID
省就是proID,市cityID,区镇countyID
然后市部分,有他所属的省部分的ID,区镇部分又有市部分的ID
我有一个大胆的想法,先用ng-options来生成省部分的菜单,然后分别监控下省和市的select的change事件,在他发生change时候,获取本级的ID。
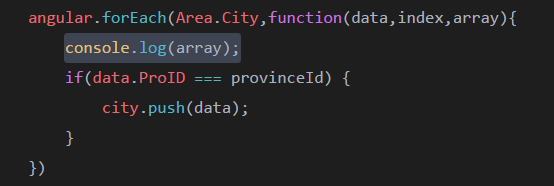
获取ID之后,就是要去一一对比下一级的数组里面每个元素的 ID属性,相等的就提取出来,存在一个数组里面,用以渲染页面。然后 很开心的我找到了 forEach,循环数组,
angular.forEach(Array,function(data,index,array))
Array:要被遍历的数组
data:被遍历当前的数组元素
index:遍历时当前的索引
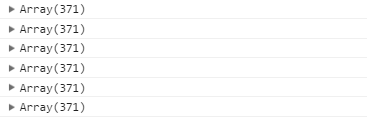
array:还是要遍历的数组,一开始我不信,然后我console了一下

结果啊

给我出来371个原Array
好吧我承认他就那样了。
这样遍历之后,我get到了三个下拉菜单。
然后就是对于页面渲染的时候,对省市地的过滤
想了很多,最后还是没跳出这个forEach的东西,直接返回ID相同的那个
感觉这样写,会不会性能特别差啊。。。。
每次都要遍历一个贼大的数组,不管是过滤还是生成





评论