发表于: 2017-05-30 23:31:15
2 1055
今天完成的事情:
复盘项目:完成了 公司搜索与职位搜索的跳转和页面,都是通过ui-serf跳转并传递参数。、
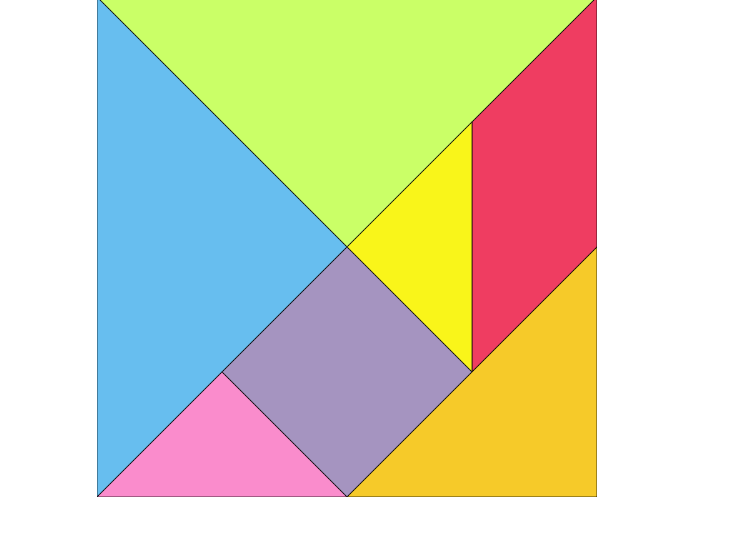
学习canvas绘图,并绘制了七巧板:

主要思路是 设置好绘图的画布的大小和位置,写一个数组,定义好要画的每一块的控制点(相对画布位置)和背景色,定义一个网页打开就执行的
window.onload
函数,规定绘图方式为2d:
var cxt=can.getContext("2d");
最后写一个画线和填充的函数:
function draw(point,color)
{
cxt.beginPath();
cxt.moveTo(point[0].x,point[0].y);
for(var i=1;i<point.length;i++)
{
cxt.lineTo(point[i].x,point[i].y);
}
cxt.lineTo(point[0].x,point[0].y);
cxt.fillStyle=color;
cxt.closePath();
cxt.fill();
cxt.strokestyle="blue";
cxt.stroke();
}
cxt.beginPath();
为开始绘图命令,
cxt.closePath();
为结束绘图命令,
对每一个数组执行这段命令,即可完成。
明天计划的事情:
继续准备面试工作,复盘项目,职位详情功能
遇到的问题:
收获:





评论