发表于: 2017-05-30 08:44:58
1 1031
今天完成的事情:
1、修改Task4的内容,添加登录注册的模块,并完成对用户是否登录的判断。
2、使用DES对用户ID和登录时间加密,生成Token,放入Cookie中。
3、设置用户必须登录才能访问的url统一增加前缀 /u/。
4、使用tiles框架的expression属性来灵活设置页面。
明天计划的事情:
1、拦截器里通过Cookie中判断Token的有效性来判断用户是否登录
遇到的问题:
1、为什么要对cookie进行加密。
2、昨日的tiles框架复用性到底是怎样一回事的问题得到了解决。
在layout.xml中建立一个tiles-definition块,注意,这个tiles-definition块可以应用于项目中的所有jsp文件,如果我们的项目中有1万个jsp页面,我们也只需要有这一个tiles-definition就够了。
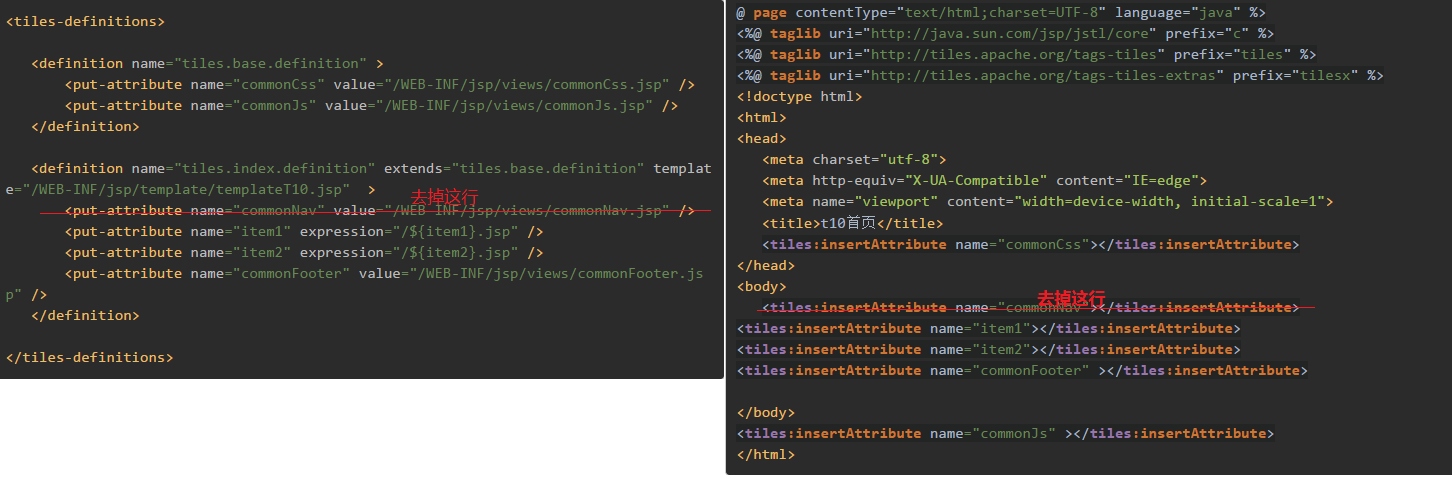
<tiles-definitions>
<definition name="tiles.base.definition" >
<put-attribute name="commonCss" value="/WEB-INF/jsp/views/commonCss.jsp" />
<put-attribute name="commonJs" value="/WEB-INF/jsp/views/commonJs.jsp" />
</definition>
<definition name="tiles.index.definition" extends="tiles.base.definition" template="/WEB-INF/jsp/template/templateT10.jsp" >
<put-attribute name="commonNav" value="/WEB-INF/jsp/views/commonNav.jsp" />
<put-attribute name="item1" expression="/${item1}.jsp" />
<put-attribute name="item2" expression="/${item2}.jsp" />
<put-attribute name="commonFooter" value="/WEB-INF/jsp/views/commonFooter.jsp" />
</definition>
</tiles-definitions>
其中的commonNav就是页面的导航部分,${item1}或${item}就代表着项目中任意的页面。
这种表达式的方式相当于你返回什么,我接受什么,然后再去查找到对应的jsp页面,所以这个definition相当于是个泛型,可以泛指很多的页面,运行时绑定到页面,
之后是我们的模板jsp页面:
@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles-extras" prefix="tilesx" %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>t10首页</title>
<tiles:insertAttribute name="commonCss"></tiles:insertAttribute>
</head>
<body>
<tiles:insertAttribute name="commonNav"></tiles:insertAttribute>
<tiles:insertAttribute name="item1"></tiles:insertAttribute>
<tiles:insertAttribute name="item2"></tiles:insertAttribute>
<tiles:insertAttribute name="commonFooter" ></tiles:insertAttribute>
</body>
<tiles:insertAttribute name="commonJs" ></tiles:insertAttribute>
</html>
commonCss, commonNav, commonFooter, commonJs 就是已经明确写死的页面。
而item1和item2是灵活可变的。
接下来是controller的部分:
@RequestMapping(method = RequestMethod.GET,value = "/feature")
public @ResponseBody ModelAndView getAllFeature(Model model){
List<JnshuFeature> jnshuFeatures = jnshuFeatureService.selectAll();
List<JnshuIntro> jnshuIntros = jnshuIntroService.selectAll();
List<JnshuStuShow> jnshuStuShows = jnshuStuShowService.selectAll();
ModelAndView modelAndView = new ModelAndView("tiles.index.definition");
modelAndView.addObject("jnshuFeatures",jnshuFeatures);
modelAndView.addObject("jnshuIntros",jnshuIntros);
modelAndView.addObject("jnshuStuShows",jnshuStuShows);
modelAndView.addObject("item1","WEB-INF/jsp/views/commonSlide");
modelAndView.addObject("item2","WEB-INF/jsp/views/commonMainContainer");
return modelAndView;
}
@RequestMapping(method = RequestMethod.GET,value = "/career")
public ModelAndView getAllCareer(){
List<JnshuCareer> careerList = jnshuCareerService.selectAll();
List<JnshuCareerPath> careerPathList = jnshuCareerPathService.selectAll();
ModelAndView mv = new ModelAndView("tiles.index.definition");
mv.addObject("careerList", careerList);
mv.addObject("careerPathList", careerPathList);
mv.addObject("item1","WEB-INF/jsp/views/careerData");
mv.addObject("item2","WEB-INF/jsp/views/careerData2");
return mv;
}
上图中,我可以在不同的方法中给item1和item2赋值。
这里假设introduction.jsp为公司介绍页面,当访问introductionView时,layout.xml中${item}.jsp就能匹配到introduction.jsp。那么,如果还有一个兔子页面rabbit.jsp,那么通过访问rabbitView就能访问到兔子页面…现在,如果你把10万个页面都这样设计,领导让我删除commonNav页面,那要怎么做的?直接把layout.xml的myView中的A属性删除就可以了,






评论