发表于: 2017-05-28 21:49:50
1 1055
今天完成的事情:
export class UserLoginComponent implements OnInit {
dataSource: Observable<any>;
loginModel: FormGroup;
constructor(fb: FormBuilder, private http:Http) {
this.loginModel = fb.group({
username: ['', [Validators.minLength(4), Validators.maxLength(12), Validators.required]],
password: ['', [Validators.minLength(4), Validators.maxLength(12), Validators.required]]
})
}
ngOnInit() { }
onSubmit() {
if(this.loginModel.valid) {
let username = this.loginModel.value.username
let password = this.loginModel.value.password
let loginUrl ='tenkai/a/login'
let body = `name=${username}&pwd=${password}`;
let headers = new Headers();
headers.append('Content-Type', 'application/x-www-form-urlencoded');
let options = new RequestOptions({headers: headers});
this.http.post(loginUrl, body, options)
.map(res => res.json())
.subscribe(
data => {
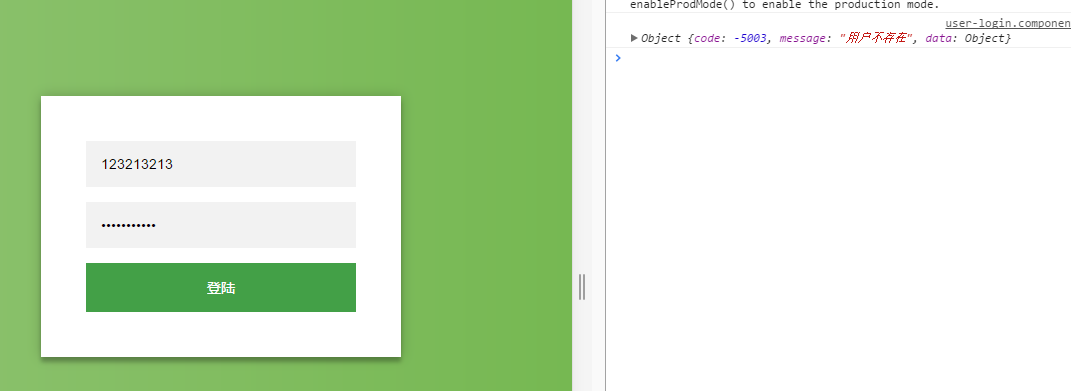
console.log(data)
}
);
}
}
}
返回一个data参数,但是不知道怎么处理订阅的这个data
在其他地方调用不了这个data

组件和server这两个处理数据太难过了。难受
明天计划的事情:
,慢慢填坑。
遇到的问题:
各种红框框要崩溃了
收获:
直接回车表单就可以了,不用处理





评论