发表于: 2017-05-27 21:55:45
1 1017
CSS-task5
小课堂武汉第175期
CSS可以绘制哪些常见的特殊形状?
分享人:周霆伟
1.背景介绍
CSS3可以实现很多漂亮的图形,直接用CSS3画出这些图形,要比贴图性能更好,体验更加,是一种非常好的网页美观方式,今天就来给大家介绍一下CSS可以画出哪些图形
2.知识剖析
先给大家介绍一下简单的图形如何写出来,像圆形三角形这种,主要用到的属性还是border-radius属性,这个属性的其实是一个简写属性,它可以设置上下左右四个的值,就和margin和padding一样,省去了位置的代码的话就是默认四边都添加圆角边框,所以我们可以利用这一点来制作自己想要的宽高的图形。
2.1利用border-radius属性绘制圆形
.circle {
width: 100px;
height: 100px;
background: red;
border-radius: 50px;
}圆形首先要先有一个正方形,然后给正方形DIV设置border-radius:50%就可以实现圆形
2.2利用border属性绘制椭圆
.oval {
width: 200px;
height: 100px;
background: red;
border-radius: 50%;
}这里是给一个长方形的div设置border-radius就可以了,如果想设置椭圆的度数那么就不简写border-radius,用四个数值来自己调试
2.3利用border属性绘制三角形
.triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}这里演示的是等腰三角形,要点在于用border边框属性来实现,只写三条边框,然后要相等的边框的值也是要一样的,因为border默认是黑色的,所以加一个transparent做到透明的效果。


下面给大家介绍绘制多边形的另一个属性:transform,transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。这个属性的可以设置的值比较多,今天就挑几个讲。
2.3利用transform属性绘制平行四边形
.parallelogram {
width: 150px;
height: 100px;
margin-left:20px;
transform: skew(20deg);
background: red;
}这里的skew是定义div沿着x/y轴进行2D旋转,平行四边形其实就是一个歪着的方形,所以用旋转属性可以做到平行四边形的效果

3.常见问题
问题一: 如何画一个六角形?
4.解决方案
其实六角形就是一个由两个三角形组成,理解了这一点之后再会画就简单多了。
 由两个同样大小的正三角和倒三角组成
由两个同样大小的正三角和倒三角组成
5.编码实战
.star-six {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
.star-six:after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
6.拓展思考
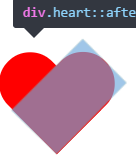
问题一:如何绘制爱心
问题二:perspective的使用
6.1. 爱心其实是由两个长方形组成,然后给长方形的两个角设置border-radius,然后再用transform旋转让两个长方形贴在一起


.heart:before,
.heart:after {
position: absolute;
content: "";
left: 50px;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
transform: rotate(45deg);
transform-origin :100% 100%;
}
6.2.perspective是用来定义3D旋转

.img{
transform: perspective(300px) rotateX(-23deg);
}
注意这里的perspective不要太过小于图片高度,不然图片会变形。
7.参考文献
http://blog.csdn.net/sweetsuzyhyf/article/details/8088935
http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/
8.更多讨论
如何用CSS绘制一个五角星?
五角星其实是由三个三角形组合而成,不管绘制什么图形,只要想象成是用简单的图形拼合起来的就行。

transform的deg代表什么?
deg代表着旋转的度数,1deg等于一度,转一圈是360度这样,所以其实上面的六角形用两个一样的三角形也行,第二个三角形旋转180度就能完成。





评论