发表于: 2017-05-26 22:21:48
1 914
今天完成的事情:
完成任务6,ng-router注入模块,界面跳转
明天计划的事情
开始任务7,学习$http传参,获取用户权限等
遇到的问题:
1.使用ng-show显示article列表
这个绑定的方式感觉跟状态机是一样的,$scope.menuState = {show: false};先绑定一个状态false,通过ng-click改变状态,函数控制 $scope.menuState.show = !$scope.menuState.show; 。
2.控制箭头旋转方向,因为这个箭头只有两个状态,所以我将ng-show中的两个状态也用在这里。(这里用bootstrap的Dropdowns也应该可以完成)

给这个箭头ng-class="{false:'left',true:'bottom'}[menuState.show]",在css文件中设置left和bottom两套CSS样式,通过transform进行旋转。
3.article列表所在的元素不能作为article元素的子元素存在,否者点击articlel列表后会将article列表隐藏。

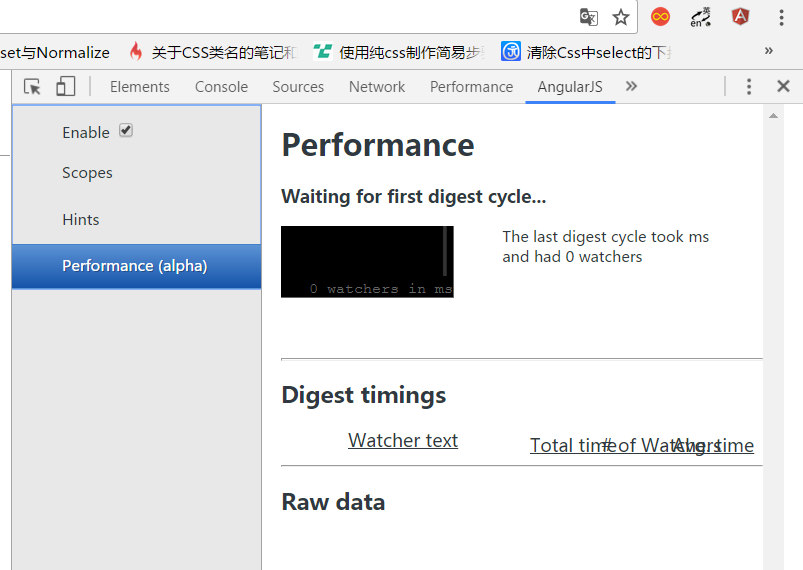
4.下了一个Chrome的angular调试插件,AngularJS Batarang,但是并不能使用,晚上研究了一段时间也没能奏效,不知道是什么原因。

收获:学习应用ng-router 。





评论