发表于: 2017-05-26 20:48:57
1 981
今天完成的事情:
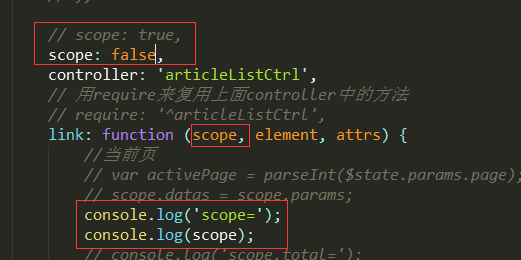
修改directive的link函数,写了factory来当对象。但还是link函数用不了factory中定义的对象。controller中都可以。
明天计划的事情:
link函数的使用
遇到的问题:
link函数如何得到controller中的方法或者factory中定义的方法?
收获:


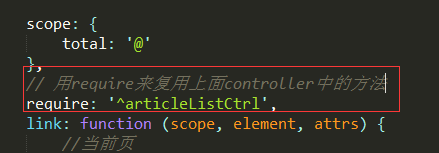
不会用directive中的link函数我就改为用require来复用controller中的方法。不是应用中的controller而是directive中的controller写的函数的。require后面的字符串是directive的名字,不是外面controller的名字。
directive内部的controller跟mvc中controller不一样,这里的controller是用来给我们的指令暴露public 方法供外部去调用的。
link: 是用来处理指令内部事务的,包括:给元素绑定事件/数据之类的。
require 之后,link就会多一个参数(第四个参数,scope,element,attrs,superCon),AngularJS就会自动将superCon注射到link函数,这样就可以用superCon 内部控制器(controller)暴露出来的方法。
指令之间的数据交互,通过内部的controller 暴露出来的方法,来给外部进行调用的。
-------------------------------------------------------------------------------------------------
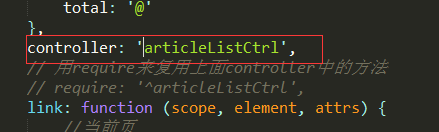
我只写了一个directive所以还是用。还是直接用controller来查找注册在应用中的控制器的构造函数。


然后就是执行顺序参看
angular.js指令(directive)中的controller,compile,link函数有什么不同?
http://blog.csdn.net/baidu_24024601/article/details/52710331


结论
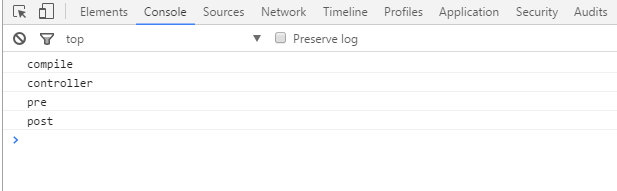
1他们的执行顺序不同,最先执行的是complie函数 ; 然后是controller函数,然后是pre函数,最后是post函数.
2link函数没有执行.
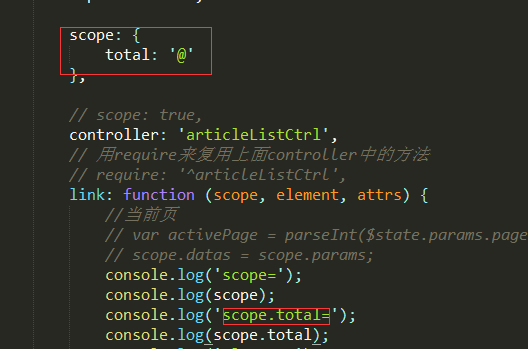
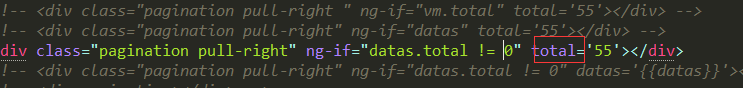
关于这个link中的scope,绑定的是外部的字符串,而不是对象!!那么如何绑定对象呢?






经过这篇文章提示,找到了scope。
指令的Link函数和Scope
http://www.cnblogs.com/xuepei/p/5864736.html
scope – 指令的scope。在我们的例子中,指令的scope就是父controller的scope。
不用单独写个作用域
 绑定字符串什么。直接继承。但用了单独作用域{}还是也能继承的怎么回事?哦 只不过是不是双向绑定这回事,继承还有有的。
绑定字符串什么。直接继承。但用了单独作用域{}还是也能继承的怎么回事?哦 只不过是不是双向绑定这回事,继承还有有的。




再用
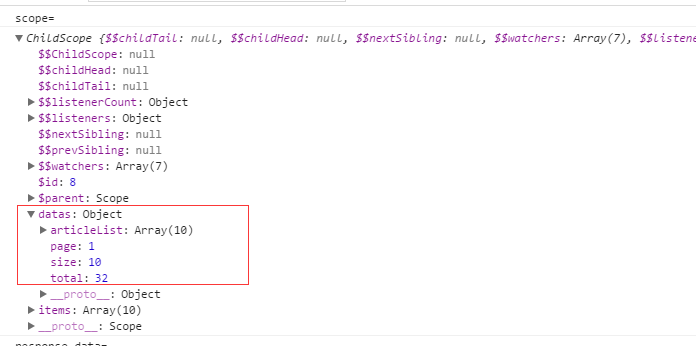
 true或false中,显示ChildScope
true或false中,显示ChildScope
![]()

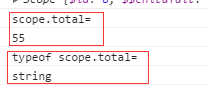
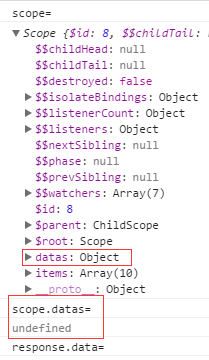
用
![]() 显示scope
显示scope![]()

但都无法访问到下面的datas这个怎么回事


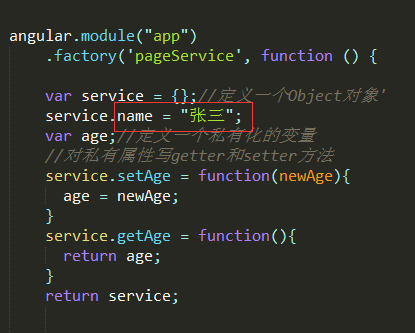
一般可以使用service作为工具方法使用。使用factory用来生成实例。
小课堂用了上传图片用directive来封装,在directive中的link中用了JQ来调用方法,这些方法是在factory中写的。
我也试试用factory来写实例,再用JQ来调用。
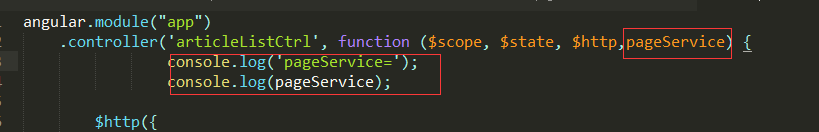
写了个factory,插入controller中,然后可以接受到对象。但如果在directive中的link中就收不到了,为什么?






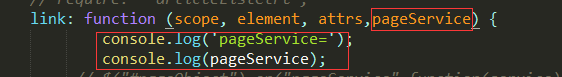
这是directive中的link函数









评论