发表于: 2017-05-25 22:41:46
1 884
今天完成的事情:
完成任务6中第一个界面的路由
标准的开发模式如何设置文件,app启动模块,controll控制模块,service模块等
明天计划的事情
继续任务6中路由界面
重新学习一个nginx
遇到的问题:
我在Nginx中检测的端口是8080
每次从webstrom中打开的端口是63342,需要手动将端口改成8080,

如果这时候我在webstrom中修改了文件,实际上修改的是63342的文件,将端口改成8080后,文件并没有修改,需要清除浏览器的缓存,然后再将端口从63342改成8080。
实际就是如果8080这个端口没有文件,第一次将63342端口改成8080,8080中就会储存下这个文件。后面再webstrom中修改文件后,都要清理一下缓存。尝试将webstrom里面的内置端口63342改成8080,但是在webstrom中打开浏览器后端口显示仍然是63342。
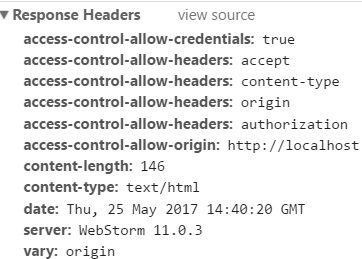
我的想法是将检测端口8080设置成webstrom默认的端口,然后可以在webstrom中打开浏览器后直接可以访问后台接口,但是失败了,返回404,而且请求头中的服务也不是Nginx了,而变成webstrom。

收获:学习angular 路由。





评论