发表于: 2017-05-25 21:17:20
1 1198
今天完成的事情:
完成了angular的filter使用,用了日期格式化过滤器data和自定义过滤器filter
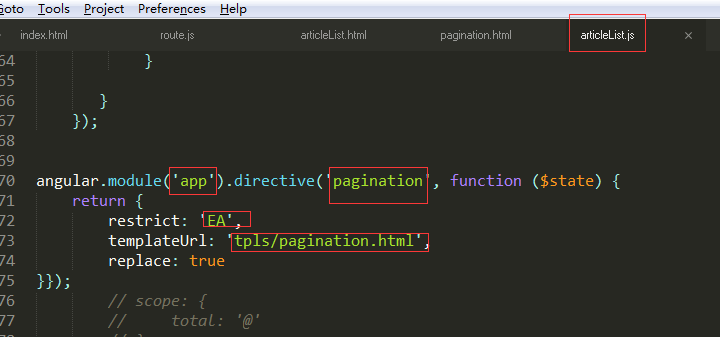
看完directive用法,对其中一些参数用了出来。但还不会用link。对首页末页这块用了directive,而且用了ng-if来显示或隐藏。
明天计划的事情:
directive中link函数用法。实在不行就都在controller中写函数方法了。
遇到的问题:
directive中link函数用法中$state.params这是什么意思?
收获:
过滤器的使用
AngularJS 过滤器
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
AngularJS 过滤器可用于转换数据:
过滤器 描述
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写。
ng内置了一些过滤器,它们是:currency(货币)、date(日期)、filter(子串匹配)、json(格
式化json对象)、limitTo(限制个数)、lowercase(小写)、uppercase(大写)、number(数字)、
orderBy(排序)。总共九种
1. currency (货币处理)
使用currency可以将数字格式化为货币,默认是美元符号,你可以自己传入所需的符号,例如
我传入人民币:
{{num | currency : '¥'}}
2. date (日期格式化)
原生的js对日期的格式化能力有限,ng提供的date过滤器基本可以满足一般的格式化要求。用
法如下:
{{date | date : 'yyyy-MM-dd hh:mm:ss EEEE'}}
参数用来指定所要的格式,y M d h m s E 分别表示 年 月 日 时 分 秒 星期,你可以自由
组合它们。也可以使用不同的个数来限制格式化的位数。另外参数也可以使用特定的描述性字
符串,例如“shortTime”将会把时间格式为12:05 pm这样的。ng提供了八种描述性的字符串
,个人觉得这些有点多余,我完全可以根据自己的意愿组合出想要的格式,不愿意去记这么多
单词~
3. filter(匹配子串)
这个名叫filter的filter(不得不说这名字起的,真让人容易混淆——!)用来处理一个数组
,然后可以过滤出含有某个子串的元素,作为一个子数组来返回。可以是字符串数组,也可以
是对象数组。如果是对象数组,可以匹配属性的值。它接收一个参数,用来定义子串的匹配规
则。下面举个例子说明一下参数的用法,我用现在特别火的几个孩子定义了一个数组:
$scope.childrenArray = [
{name:'kimi',age:3},
{name:'cindy',age:4},
{name:'anglar',age:4},
{name:'shitou',age:6},
{name:'tiantian',age:5}
];
$scope.func = function(e){return e.age>4;}
{{ childrenArray | filter : 'a' }} //匹配属性值中含有a的
{{ childrenArray | filter : 4 }} //匹配属性值中含有4的
{{ childrenArray | filter : {name : 'i'} }} //参数是对象,匹配name属性中含有i的
{{childrenArray | filter : func }} //参数是函数,指定返回age>4的


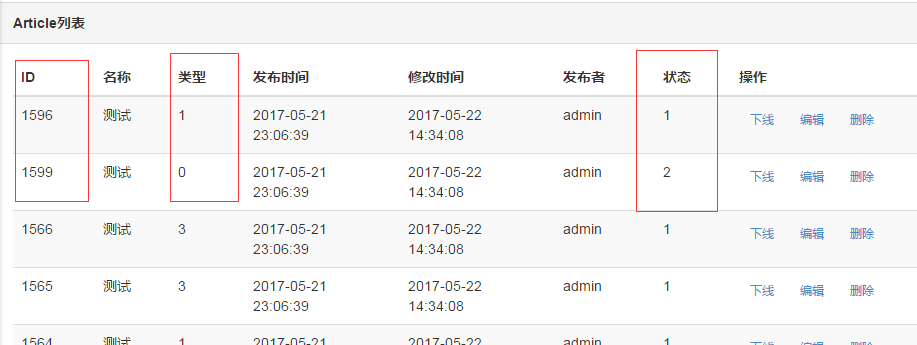
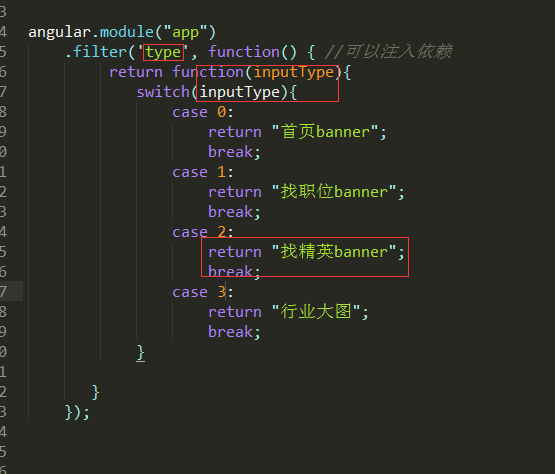
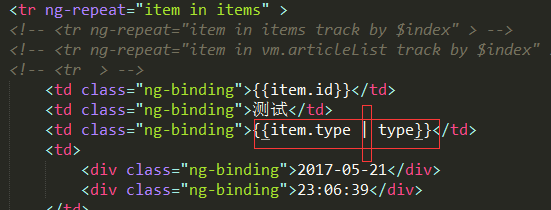
自定义过滤器,并且在template中用上管道符|来filter。那个return函数是必须的。return function。但里面case也是要写的return。




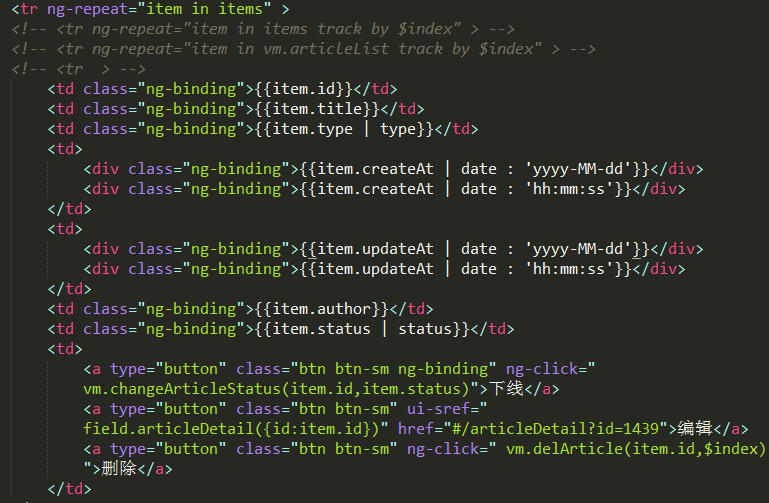
全部修改完的代码




ng-if 指令用于在表达式为 false 时移除 HTML 元素。如果 if 语句执行的结果为 true,会
添加移除元素,并显示。ng-if 指令不同于 ng-hide, ng-hide 隐藏元素,而 ng-if 是从
DOM 中移除元素。
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show
和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时
元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或隐
藏是通过改变CSS的display属性值来实现的。
ng-if指令可以根据表达式的值在DOM中生成或移除一个元素。如果赋值给ng-if的表达式的值
是false,那对应的元素将会从DOM中移除,否则生成一个新的元素插入DOM中。ng-if同no-
show和ng-hide指令最本质的区别是,它不是通过CSS显示或隐藏DOM节点,而是删除或者新增
结点。
ng-if重新创建元素时用的是它们编译后的状态。如果ng-if内部的代码加载之后被jQuery修改
过(例如用.addClass),那么当ng-if的表达式值为false时,这个DOM元素会被移除,表达式
再次成为true时这个元素及其内部的子元素会被重新插入DOM,此时这些元素的状态会是它们
的原始状态,而不是它们上次被移除时的状态。也就是说无论用jQuery的.addClass添加了什
么类都不会存在了。而ng-show和ng-hide则可以保留dom元素上次修改后的状态。
当一个元素被ng-if从DOM中移除,同它关联的作用域也会被销毁。而且当它重新加入DOM中时
,会通过原型继承从它的父作用域生成一个新的作用域。也就是说ng-if会新建作用域,而
ng-show和ng-hide则不会。
(十四)ng-if与ng-show、ng-hide指令的区别和注意事项
http://blog.csdn.net/aitangyong/article/details/44701769
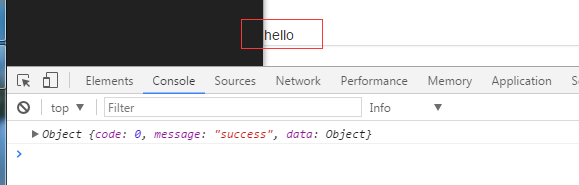
我这里




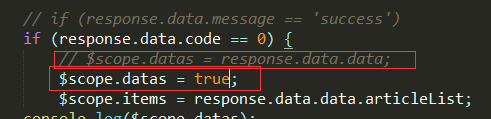
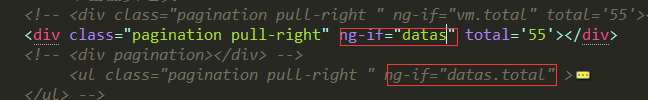
首先对data属性设置为一个对象,然后通过datas.total可以得到数值.但这个值用在ng-if就不会生效。
而改为直接赋值为true就能生效,这ng-if怎么回事?
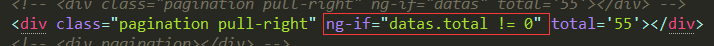
改为表达式也是显示出来了。
![]()

所以就是直接是数值不能成立,只有为bool才行
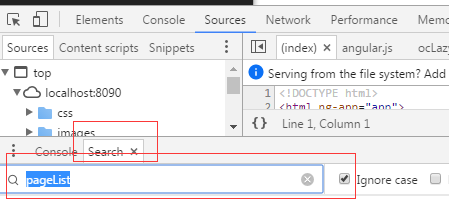
在chrome中查找某个js方法的定义。
在调试面板打开的情况下,使用以下快捷键,
ctrl+shift+F
然后在里边搜索:

学习AngularJs:Directive指令用法(完整版)
http://www.jb51.net/article/83051.htm


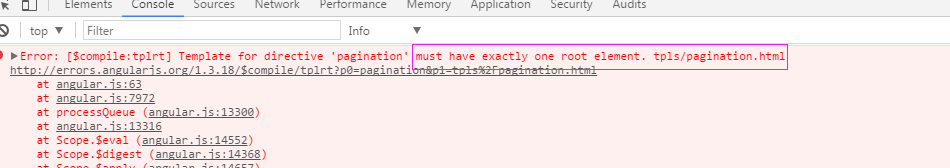
我这不就只有一个div包住么,怎么还报错?

![]()




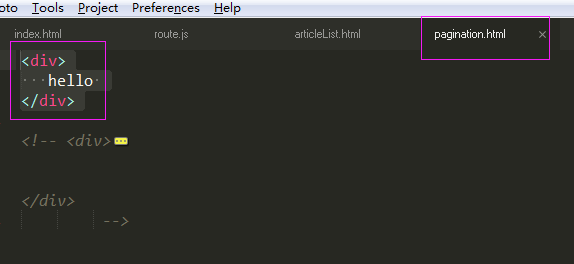
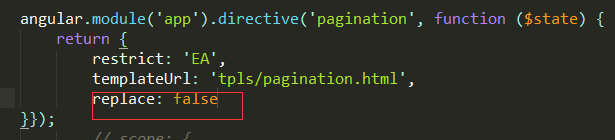
找到个解决办法




把replace改为false就行了,是不是因为![]()
 里面没有元素的缘故?
里面没有元素的缘故?
试了下,还是报错。





评论