发表于: 2017-05-25 20:39:07
1 914
今天完成的内容、
1.配置svn,两个人试着合并了一下代码,解决了下冲突,然后就boom了
2.听了一波Es6的东西
明天的计划
1.讲道理复盘应该开始了啊!!!!!!
遇到的问题
1.svn的配置
按照官方推荐,要配置三个文件夹
trunk //主开发目录,用来存放开发的项目文件
tags //tag存档目录,不允许修改
branches //存放分支目录,用来修改bug
2.配置完成后,只需要把trunk这个文件夹检出到本地就可以。
3. 当提交的文件和别人修改的冲突时,会提示冲突,然后本地会生成三个文件,一个是两人修改之前的,一个是我修改的,还有一个是别人修改的,根据这三个文件解决冲突,因为我用的Vs code ,没有ws那种高端的解决冲突的自带插件,只能下载一个凑合用的,得益于古尘师姐那天的视频讲解,总算可以理解这部分问题。
4.每次更新之前,要先把版本库上面的别人的东西拉到本地,再把自己的更新上去,这样就不会出现大问题。
5.关于es6
1)箭头函数 =>
用来替代 function
原来的 function(a) 可以写成 a =>
还有另外一个功能,就是绑定this的指向, 在箭头函数内部,this绑定不是动态的,而是词法的。在箭头函数内部,this的指向不会因为随着被谁调用而改变。
2)let
let声明会生成一个块作用域,把声明的变量捆绑在其中,只有在这个块内才能访问到
例如
function a() {
let c = 10;
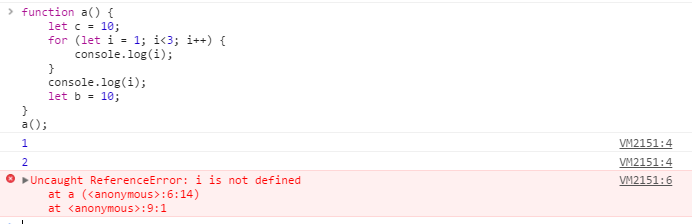
for (let i = 1; i<3; i++) {
console.log(i);
}
let b = 10;
}
在函数a里面,我们是读取不到 for循环里面的 i的,如果是var 声明的i,我们就可以读取到,let把i变量捆绑在for循环的块中,这个块外面不予访问。 
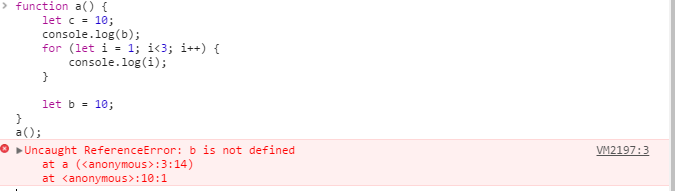
另外,声明提升对于let也无效,如果我们试图在function的顶部去访问 b,js将会报错给你。

收获
以前一直在用git,然后接触了一下svn,觉得其实是有共通之处的
es6很强大,而且好多js原来的东西并不适合在es6上,对于新的东西,我们还是要多动手写demon,用代码说话,不能凭空觉得这个应该是这样就是这样。





评论