发表于: 2017-05-25 08:57:37
1 936
今天完成的事情:
开始编写项目代码,上午完成了顶部导航栏的效果,下午准备小课堂的内容,暂时没有再按计划做项目的事。晚上抽空编写了底部导航栏的代码,达到了预期的效果,关于我们页代码刚写了一点。
明天计划的事情:完成首页静态页面,关于我们页静态页面。拆分未拆完的禅道。
遇到的问题:
上午起初写代码,突然有点懵,可能有段时间没用bootstrap框架了,有点生疏。然后网上查看了一下bootstrap的官方文档,慢慢地又回忆起来点东西,把顶部导航栏的代码编写了一下。由于框架导航栏的选择器优先级比较复杂,也是调整了很长时间才达到ui图的效果。
其次,编写底部导航栏时发现ui图和原型有出入,没有联系我们和关于我们的部分,明天早上联系产品确认一下,以哪个为准。
收获:
以前没开始项目时以为自己应该没问题,会很快上手,进去状态,现在看来,有点高看自己了!还是冷静下来,把控进度的前提下,把以前过程中的经验再一点点拾起来,再次加深印象,对框架再熟悉一些。以下附上今天小课堂的内容:
1.背景介绍
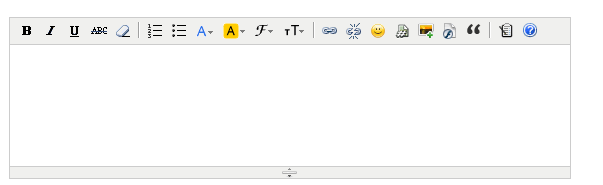
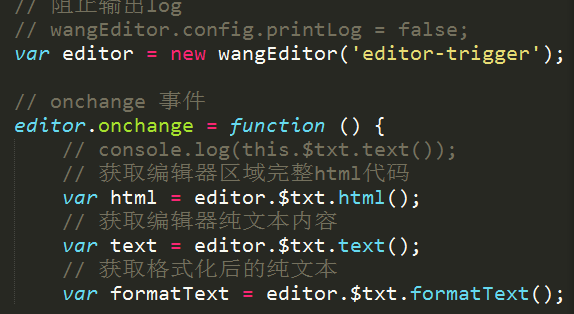
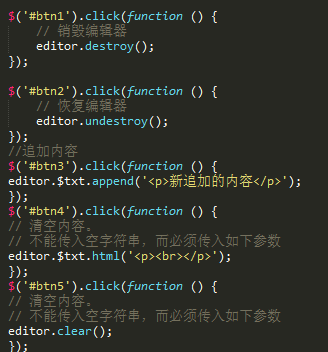
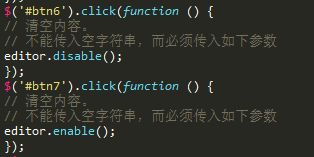
印象里最早接触富文本编辑器,是在高中,那时候QQ很火,经常发表一些日志,转发一些日志。那时候进行页面文章编辑的就是富文本编辑器。再后来逛贴吧,逛人人,也有用到了。但是当时不知道什么是富文本编辑器,也是接触前端以后,才把这个名词和以前的记忆联系起来,认识这个工具。接了下来,介绍一下富文本编辑器的使用。 富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于 Microsoft Word 的编辑功能,用于网站用户编辑文章或信息进行发表和展示。可以实现网页中文本的基本编辑功能,诸如:字体的大小,样式,颜色;文字对齐方式,创建表格数据,上传图片,视频,添加表情等需求。 首先,我们要下载一个富文本编辑器,目前网上免费的编辑器很多,也有付费的,相对的功能也更多,更强大。我们以wangeditor为例进行介绍。wangEditor下载地址 下载完成以后,解压缩,找到该编辑器的demo,进行演示,看看所具有的功能是否符合自己的需求。 然后,学习富文本编辑器的文档,自己按照文档编写demo,进行演示,检查是否正常运行。 自己的demo没有问题后,再在任务或者项目中引入,调试,检查是否正常运行。 这里展示一个demo,需要在服务器中运行。本次在nginx环境下进行演示。 该富文本编辑器中的editor.$txt 是一个 jquery 封装的div元素,这个div元素就是编辑器的可编辑区域。因此,想要设置、获取、处理编辑器区域的内容,操作这个 editor.$txt 即可。由于它本身就是 jquery 封装的,因此支持 jquery 所有API。(以上内容摘自wangeditor文档) 如果要实时监控编辑器内容的变化,可通过 editor.onchange 来处理。注意,该操作必须在执行 editor.create() 方法之前。(以上内容摘自wangeditor文档) 监听内容变化和提取内容的方法; 对编辑器的简单操作指令 问题: 如何获取内容并上传? 步骤如下: 1. 使用刚刚介绍的内容操作的方法获取内容。 2. 将该值通过变量的方法传递给$http(angularJs)的data、$.ajax中的data或者原生js的xhr.send()的数据中。 (1)先new一个 formData()的方法,然后按照项目的接口约定,使用.append()方法添加数据; (2)在data中添加序列化的{key: value}; 可以回顾前边演示的内容! 问题: 在寻找富文本编辑器的过程中,经常会遇到iframe和textarea这两个标签,这两个标签的区别? 参考一:wangEditor文档:http://www.kancloud.cn/wangfupeng/wangeditor2/113961 参考二: 菜鸟教程 参考三:百度百科:http://baike.baidu.com/link?url=KYRkoCwDXWp6xh43UjJLhmrTOOco9bjou4FvbGntT1Kt1DjdNuYoPwWg_duzyQ0Sy7zJcI8GpvUdN6PJRkiMAkglXXqUo_7I0qwgwoCayhmuoH6gcExliinKJO7UTymZwvCnMJHMAqEPmpyvcYQplq 讨论点:大家用过哪些富文本编辑器,遇到过什么坑,分享一下?2.知识剖析





3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论





评论