发表于: 2017-05-24 21:08:20
1 866
今天完成的事情:
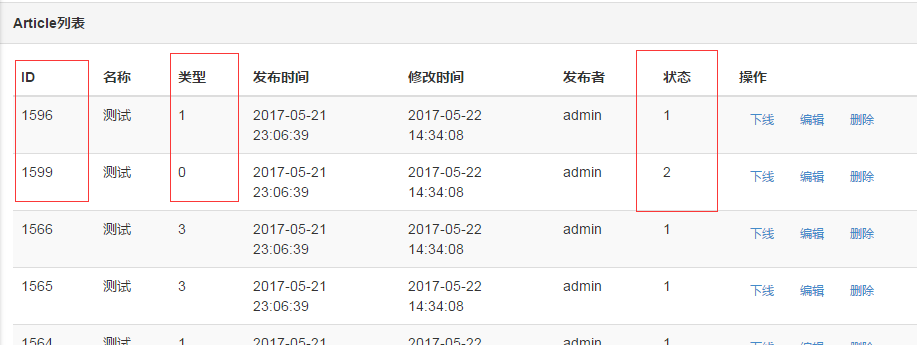
修改了导航栏的样式,增加了article列表,做了CSS样式,用ng-reprat调整,显示后台数据。
明天计划的事情:
添加按钮事件,开始task8
遇到的问题:
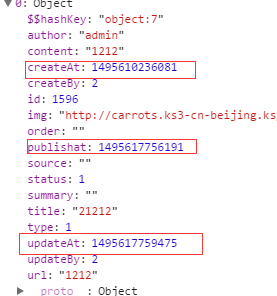
article:中的字段
字段 类别 type 0-首页banner 1-找职位banner 2-找精英banner 3-行业大图
字段 来源 industry type为3行业大图时使用 0-移动互联网 1-电子商务 2-企业服务 3-O2O 4-教育 5-金融 6-游戏
字段 类别 status 1-草稿 2-上线
是要再搞个数组显示出正确信息的吧。
然后就是时间
 这三块时间是怎么回事?要怎么显示正确的?
这三块时间是怎么回事?要怎么显示正确的?
收获:
看到ng-repeat中有用到track by,查了下。
<div ng-repeat="links in slides">
<div ng-repeat="link in links track by $index">{{link.name}}</div>
</div>
Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:item
in items track by item.id或者item in items track by fnCustomId(item)。嫌麻烦的话,直接拿循环的索引变量$index来用item
in items track by $index
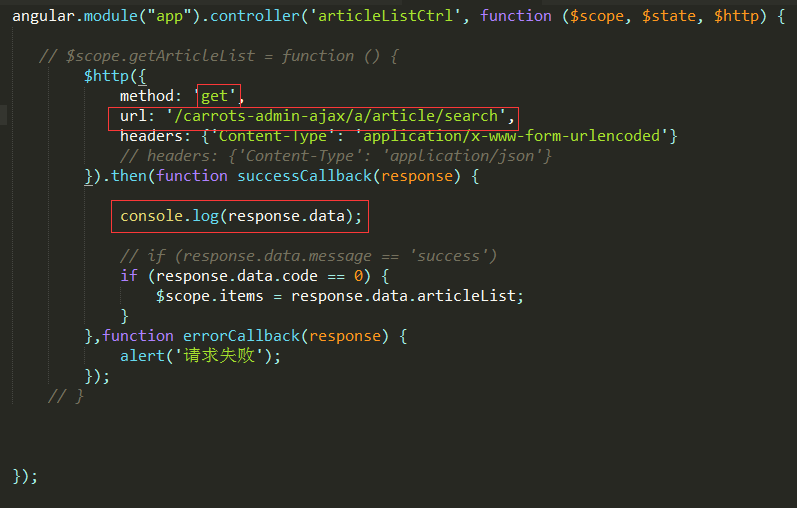
把后台的数据get到了,一开始URL写错了,少写了search,




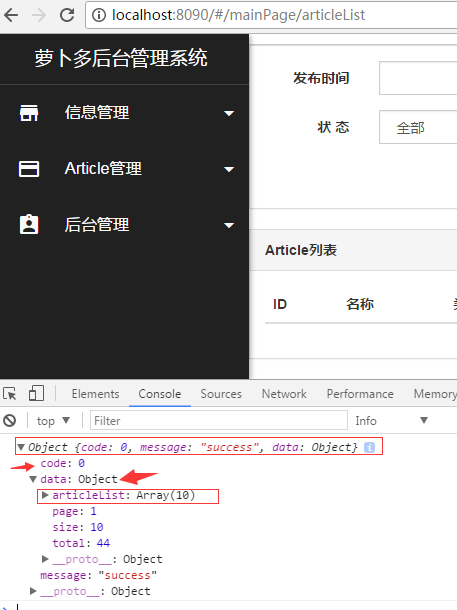
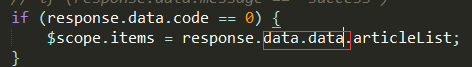
再修改下,加上个data



结果出来了







评论