发表于: 2017-05-23 21:30:04
1 999
今天完成的事情:
看完了angular1.x的简单指导,可还是懵逼。
修改了原先导航栏样式,结果样式不怎么对了,明天改回原来的。
小课堂准备angular的控制器资料。
明天计划的事情:
修改导航栏样式,做回跳转成功的样子。
做列表样式。
遇到的问题:
看angular1.x新手教程还是浪费时间,还得实践。
收获:
看完了angular1.x的新手教程


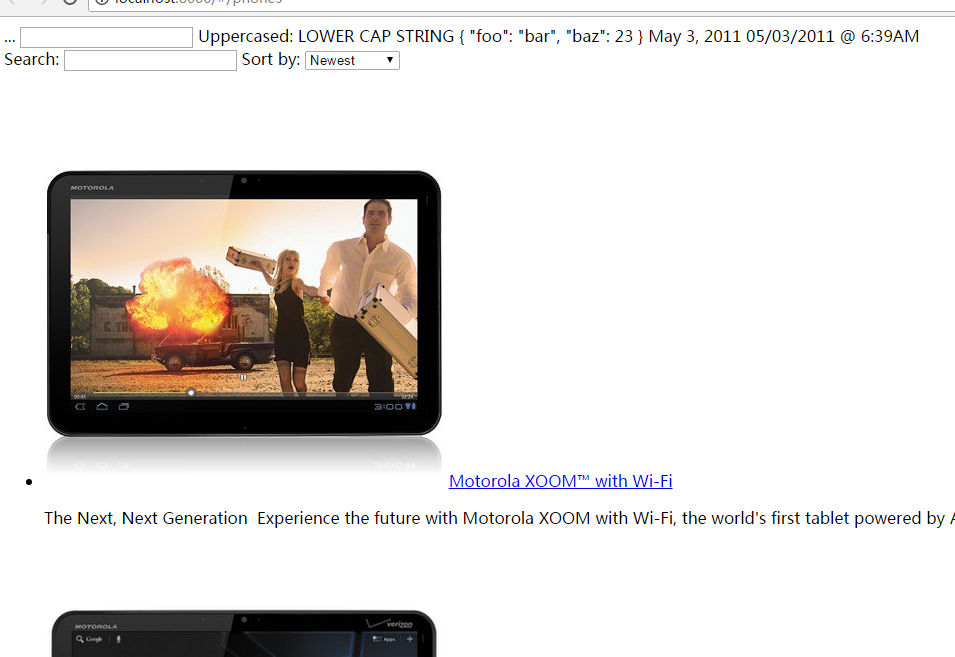
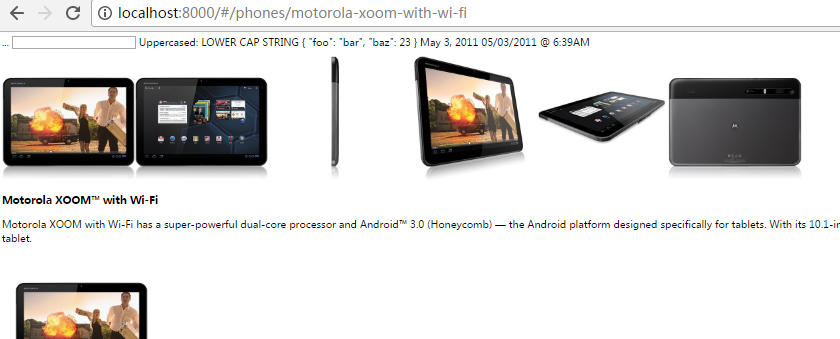
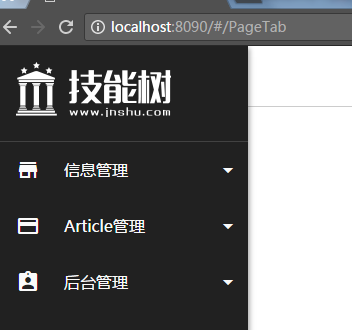
效果




更改了导航栏


小课堂less和sass区别
一些共性
● 混入(Mixins)——class中的class;
● 参数混入——可以传递参数的class,就像函数一样;
● 嵌套规则——Class中嵌套class,从而减少重复的代码;
● 运算——CSS中用上数学;
● 颜色功能——可以编辑颜色;
● 名字空间(namespace)——分组样式,从而可以被调用;
● 作用域——局部修改样式;
● JavaScript 赋值——在CSS中使用JavaScript表达式赋值
区别在
1安装方式中
2.变量使用上LESS用@,Sass用$
3混入(mixin)在一个HTML的元素中使用多个class,但是你可以用LESS,在样式表中完成。在Sass中,你要在样式规则前面添加@mixin声明,规定它是个嵌套。然后,通过@include来调用它:
4运算上Sass在数字上比LESS更专业。它已经可以换算单位了
5条件语句与控制
这是一个的确很赞的东东,也是另一个LESS不支持的功能。使用 Sass,你可以使用if { } else { } 条件语句,以及for { }循环。它甚至支持 and、 or和 not,以及 <、 >、 <=、 >= 和 == 等操作符。





评论