发表于: 2017-05-22 23:59:49
2 921
今天完成的事情:
下载wangEditor富文本编辑器;wangEditor是用javascript编写的 轻量级web富文本编辑器 ,依赖于jQuery和
fontAwesome字体库, 支持所有浏览器 。使用 wangEditor 可以轻松创建web富文本框,并可以自定义扩展菜单
功能。wangEditor所有源码都已经在github上开源下载。
下载地址:https://github.com/wangfupeng1988/wangEditor
1.引入wangEditor.css
2.引入jquery和wangEditor.js(最好放在body底部,)
3.引入js文件;
下面是我写的dome:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="wangEditor/dist/css/wangEditor.min.css">
<title>Title</title>
<style>
#content{
height: 300px;
}
</style>
</head>
<body>
<div id="content" name="content"></div>
<script type="text/javascript" src="wangEditor/dist/js/lib/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="wangEditor/dist/js/wangEditor.min.js"></script>
<script type="text/javascript">
var editor = new wangEditor('content');
editor.create();
</script>
</body>
</html>
明天计划做的事:图片上传
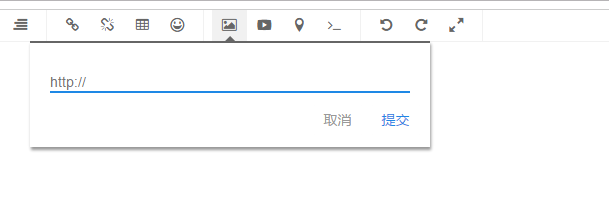
遇到的问题:文本编辑器内只能插入有链接的图片,不能插入本地图片,

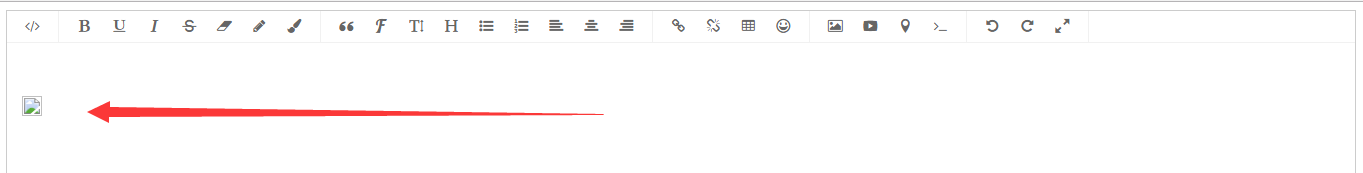
复制图片然后在文本编辑器中粘贴后是这样的

收获:wangEditor富文本编辑器





评论