发表于: 2017-05-22 22:43:31
2 1028
今天完成的事情:
输入属性@Input装饰器是用来定义模块的输入的,用来让父模块往子模块传递内容
输出属性@Output装饰器是用来定义模块的输出的,用来让子模块往父模块传递内容
父级组件可以充当中间人模式,在两个子级传递数据中中介
然后学习了组件的生命周期钩子
constructor()初始化构造函数
ngOnChanges()数据每变化一次检查一次,组件树下所有组件全部检查一次
ngOnInit()数据化初始化
ngDoCheck()数据初始化检查
ngAfterContentInit()进入投影组件时会调用
ngAfterContentChecked()投影组件变更检测完成之后会调用一次
ngAfterViewInit()渲染视图时初始化,如果此时再更改数据会导致angular报错,可以设置timeout解决(异步编程)
ngAfterViewChecked()视图渲染完成后会检查
ngOnDestroy()组件执行路由到其他组件的时候会触发回收钩子这个钩子通常可以用来销毁数据,或者做页面组件的初始化,第二次跳转进这个页面的时候才不会有遗留信息问题
利用自定义管道来搜索引擎,angular内置很多管道 需要 import pipe 管道 model
@Pipe装饰器来定义一个自定义管道
里面的name参数用来设置这个管道的名字
通过@pipe装饰器来产生的管道是对其他组件可见的 transform有两个必填参数 管道传入的类型 自定义管道 的类型 第三个参数可选
明天计划的事情:
响应式表单

遇到的问题:
Rxjs方面的问题,比较绕脑
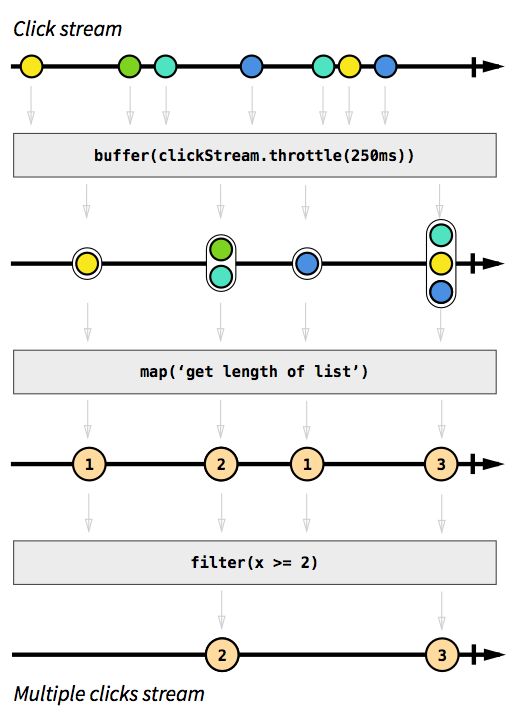
当对象间存在一对多关系时,则使用观察者模式(Observer Pattern)。比如,当一个对象被修改时,则会自动通知它的依赖对象。观察者模式属于行为型模式。

使用Rxjs最大的好处是响应式编程和数据流监听
比如A客户在A电脑点赞,B客户也打开了这个网站,立马就可以看到这个+1
还有直播弹幕,都是跟Rxjs相关的一些技术。
收获:
带有Checked的钩子不能在里面放置轻量级以外的东西,不然会导致性能问题
nginx是后端向的跨域,前端可以通过server来跨域





评论