发表于: 2017-05-22 20:56:33
1 1685
今天完成的事情:
完成登出的功能。
重新修改了登录样式,以前的模板不对。
看angular1.2.18的文档。
明天计划的事情:
修改样式。
遇到的问题:
看接口文档的方法,解决用http来回调要用的信息
收获:
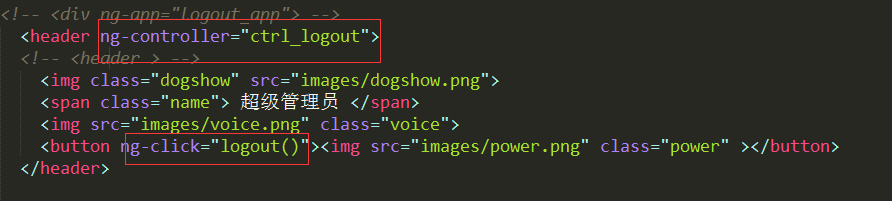
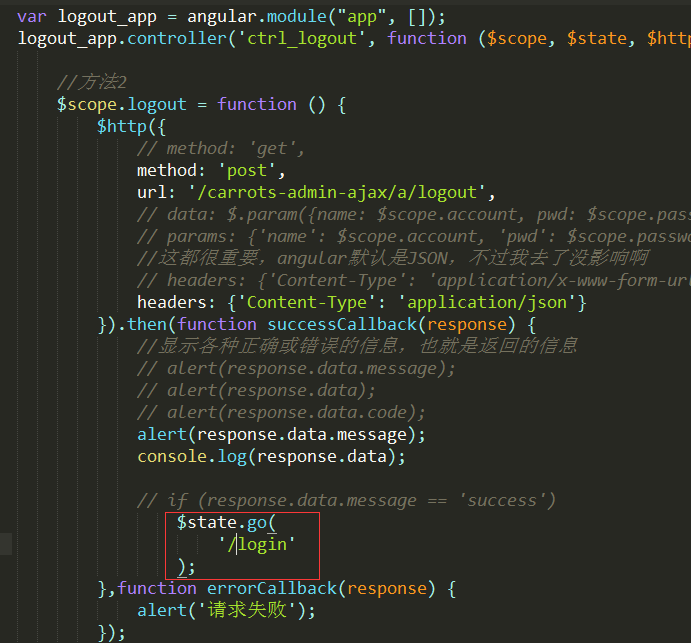
关于logout的功能。
重新改了就成功了,不用重复修ng-app,一个页面有一个就行了,然后要写logout()就直接写个controller好了,
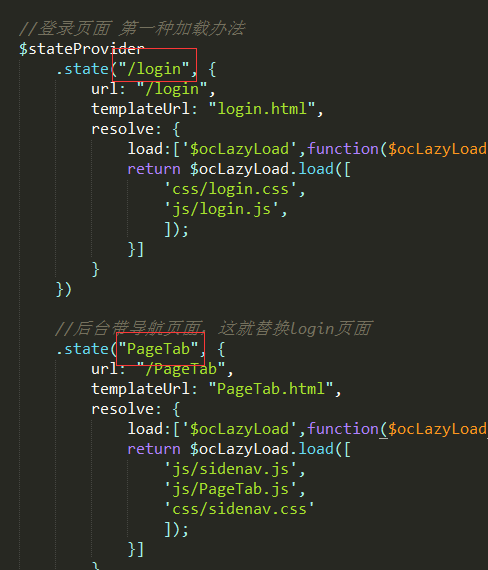
然后在$http这个里面,method看接口文档说的就是post不是get。下面的.then(function successCallback(response)写的就是success后的,不用再里面判断success了。直接$state.go.而且里面填的是main.js中的.state的信息就好。






ng-bind ng-bind-html ng-bind-template 区别
ng-bind:变量(html标签无效)<p ng-bind="foo"></p>
ng-bind-html:变量(html标签有效)<p ng-bind-html="foo"></p>
ng-bind-template:表达式(html标签无效)<p ng-bind-template="{{foo}}"></p>
一个是变量一个是表达式,一个<html>标签无效,一个有效




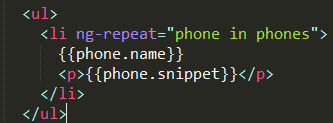
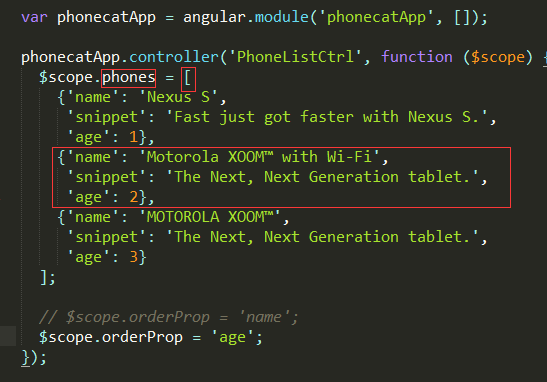
这个就是重复<li>标签里面所有的元素,一趟就是一个。在控制器中的是个对象数组。每个对象都有属性。





评论