发表于: 2017-05-21 23:13:11
2 1122
今天完成事情:
FileReader对象的方法:
在一些项目中,经常会遇到图片上传的情况,为了提高用户体验,一般会要求选择图片后 能预览一下
图片。以前的做法是 通过 ajax上传图片后,然后再显示出来,这样会产生大量的无用的图片文件,在
HTML5的时代,有了FileReader对象,可以在浏览器选择本地的图片后,立马就可以在浏览器中显示
选择的图片:FileReader对象 配合 FormData对象 就可以完成一个体验很好的图片上传功能。不过这
两个对象都是 HTML5新增的,兼容性不是很高,目前还比较时候用来做内部系统或者网站后台。
具体方法和示例代码:http://blog.csdn.net/yaoyuan_difang/article/details/38582697
http://www.tuicool.com/articles/Z32Yjq
看了些零零散散的东西;
明天计划做的事情:不看资料了,动手写代码。
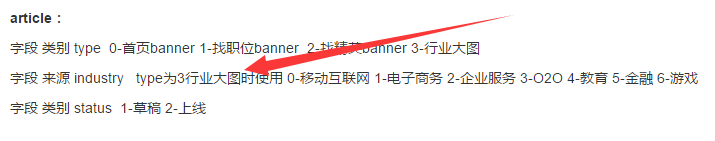
遇到的问题:看接口约定的时候看见这一条:
不太明白是啥意思;
收获:零零散散收获不大。





评论