发表于: 2017-05-21 21:59:21
2 807
今天完成的事情:
回来的比较晚,似乎什么也没干,很累;
明天计划的事情:
弥补这两天没做的事情,准备准备前后台的知识,熟悉其他一些基础知识;
遇到的问题:
暂无;
收获:
js延迟加载的方式有哪些?
(1)直接将script节点放置在之前,这样js脚本就会在页面显示出来之后再加载。
(2)使用script标签的defer和async属性,defer属性为延迟加载,是在页面渲染完成之后再进行加载的,而async属性则是和文档并行加载,这两种解决方案都不完美,原因在于不是所有浏览器都支持。 直接插入代码、将脚本放置在底部和使用“defer”或“async”,这几种方法都不能达到先加载页面后加载JS的目的,而且它们肯定不能在各个浏览器上表现一致。
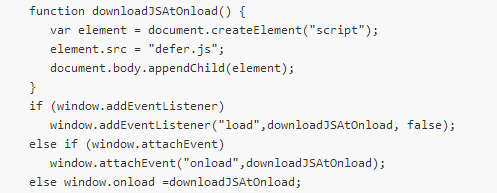
(3)Google帮助页面的推荐方案:
下面是Google推荐的代码,这些代码应被放置在标签前(接近HTML文件底部),






评论