发表于: 2017-05-21 21:15:03
1 1089
今天完成的事情:
ng-app在一个项目中就写一个好了,另外页面就别写了,反正也只能是被第一个。
http的get得不到后台数据。
说小课堂。
明天计划的事情:
用http的get再试下能不能得到后台数据,用ng-repeat显示。
遇到的问题:
用http的get得不到后台数据的问题、
收获:
看了点慕课的指令


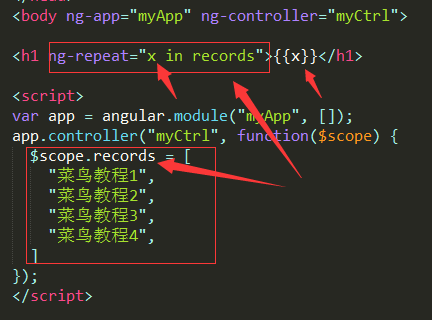
在一个页面中只能有一个ng-app,如果有多个,那么也只有一个会生效,其他的不会有效果。
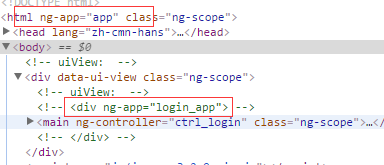
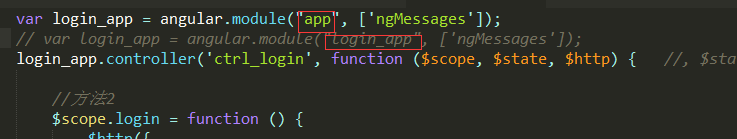
下图在index.html中定义了一个ng-app,然后在一个ui-view中定义了但那个login-app是不会生效的。虽然控制器还是生效了,但和ng-app=’login-app’无关,要使用控制器还是写个app的依赖,var login_app = angular.module("app", ['ngMessages']);是这样么




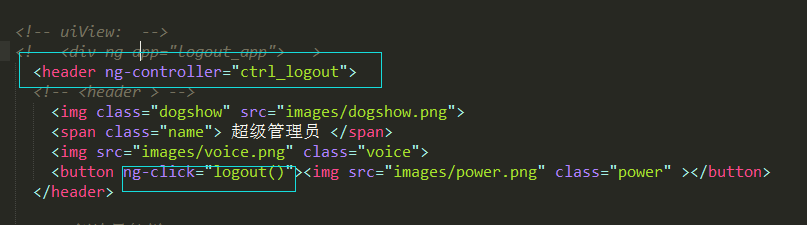
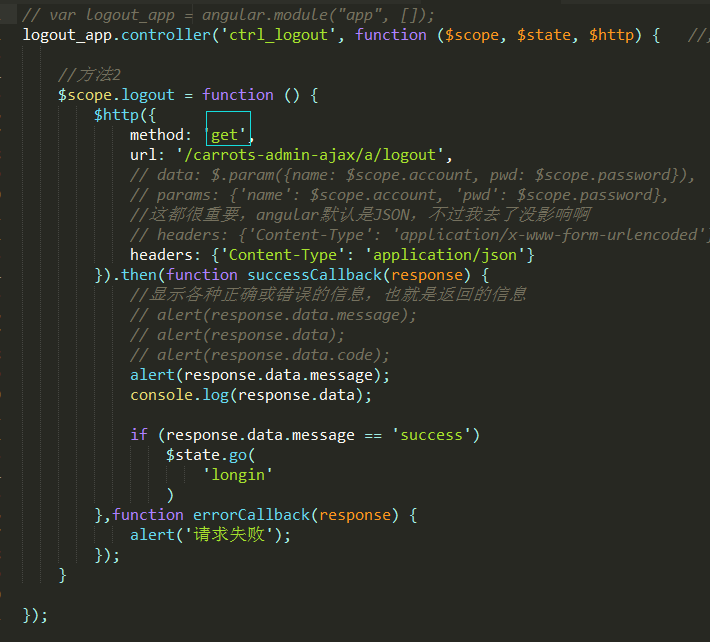
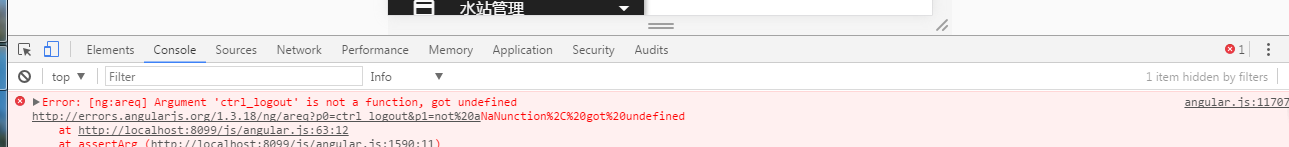
对于登出按钮做了用controller来设置logout(),http也从post改为get,但还是出问题,直接显示了我这header ng-controller="ctrl_logout"有问题,这是我angular版本用的不对么?angular是1.3.18的








找到个angular 1.x的开发文档,做个系统学习
http://docs.ngnice.com/tutorial
关于ng-repeat 我先得从后台用http来获取,然后显示。现在就是取不出来。登出那个方法还没搞出来。
用法就是


小课堂就是自适应小屏幕设备时,该如何布局?
【CSS-10】
自适应小屏幕设备时,该如何布局?
小课堂【武汉分院】
分享人:徐恒
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
一.背景介绍
随着网络的发展,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上,如2000像素,有的还达到了4K的。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个入口,会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?
二.知识剖析
一、"自适应网页设计"的概念
2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。
如果屏幕宽度在400像素以下,则6张图片分成三行。
mediaqueri.es上面有更多这样的例子。
二、允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
三、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要
具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%; 或者 width:auto;
四、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
设置1rem为10px
html {
font-size: 62.5%;
}
h1 {
font-size: 1rem;
}
若不对可以再放大10倍改为625%或者直接去chrome的设置中修改自定义字体大小。
为什么即使设置html为font-size:62.5%,有时候1rem != 10px
五、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
六、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
七、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
八、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,
Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。
三.常见问题
四.解决方案
五.代码实战
六.拓展思考
七.参考文献
八.更多讨论
鸣谢
感谢大家观看
BY : 徐恒
1.响应式和自适应区别。
2.自适应和响应式一般一起用么?
3.bootstrap如何做到响应式和自适应?
------------------------------------------------------------------------------------------------------------------------
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧 !





评论