发表于: 2017-05-19 23:32:19
1 1021
今天完成的任务:
改善了task4的兼容性
写了css样式
学习了http协议
学习了和用ajax请求发送和获取数据。
明天计划的事情:
学习ngix跨域和jq ajax
遇到的问题:
暂无
收获:
1,task4在手机端测试时按钮点击无效,是因为hover()方法导致的,解决方法是为ios端去掉此方法,使用到了浏览器的检测方法:
if(!(/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent))){//不是ios端浏览器 ,则设置效果
});
}
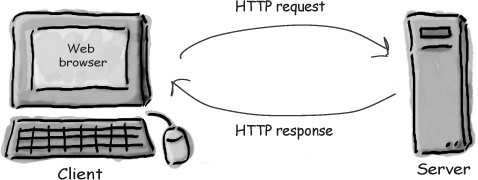
2,http协议即客户端和服务器端的请求和响应规范:

客户端先向服务器发送请求,然后服务器发出响应的信息。
在http2.0中,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,避免了"队头堵塞"。
服务器的回应信息包括"头信息 + 一个空行(\r\n) + 数据"。
头信息的第一行是"协议版本 + 状态码(status code) + 状态描述":
HTTP/1.0 200 OK
一些常见的状态码为:
200 – 服务器成功返回网页
404 – 请求的网页不存在
503 – 服务器超时
3,ajax对象
为兼容ie5,ie6,可如下判断创建ajax实例:
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
向服务器发送数据的方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
服务器响应:
responseText属性获得字符串形式的响应数据。





评论