发表于: 2017-05-19 22:16:28
1 983
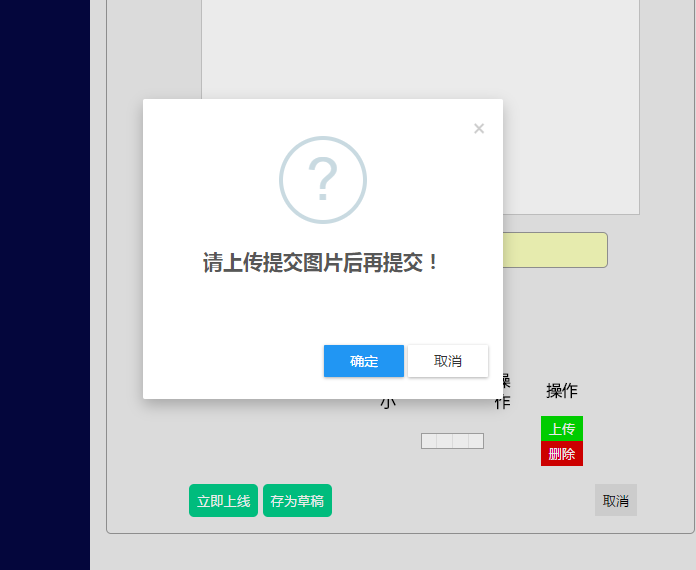
今天完成的事情:在昨天完成的任务5到任务10的成果的基础上,新添加了图片的表单验证。由于没有使用文件上传的插件,10点也要对成果再次评审。所以在做图片表单验证中,发现后台会因为图片没有上传返回-4013的message。后来就打算顺势而为,根据后台的信息进行表单验证不也是一个办法。然后就在js文件中添加了模态框的代码,进行判断,一旦有-4013代码,就弹出模态框提示图片没有上传的问题。算是曲线救国了。下午又根据项目评审的回馈,修改了页面的样式,比如字体大小、按钮颜色、一些布局上的小细节等。
明天计划的事情:开始项目的开发流程的学习,梳理自身进行复盘项目的开发方案,并开始着手进行编写。
遇到的问题:
第一,图片表单验证的问题,input的类型为file时的表单验证,目前不知道如何实现。后来无意间发现,由于图片是必须返回给后台的,所以如果没有图片文件的话,会返回-4013代码。因此,就将计就计,通过返回的代码进行提示和判定,如果没有图片就弹出模态框,提示图片没有上传。如果返回success,就没问题了,就直接提示提交成功了。其他的input表单验证,直接就在本地进行判断。

第二,按钮样式的问题,昨天由于评审师兄看到编写的页面展示出来以后,字体,布局,按钮颜色等比较low,提出来修改的要求。调整了半天,由于没有引入bootstrap框架,始终感觉颜色不是很美观,也没有相关的psd模板进行参考,最后,索性就把按钮背景设置成了页面背景,只是修改了字体的颜色,这样和列表整体也比较能够和谐地显示在一起,不至于显示的特别突兀。

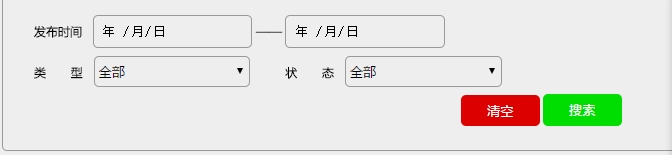
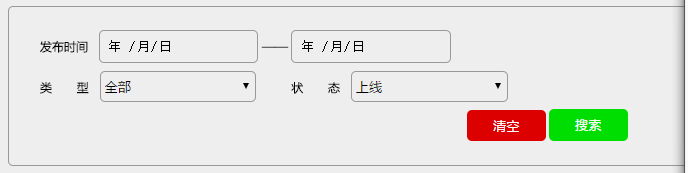
第三,搜索框文字显示的问题,上午演示成果的时候,发现select标签中点击出来的下拉菜单会出现两行空格,还有就是选择全部数据后,搜索框为空,不能显示“全部”这两个字。这两个问题被要求进行修正。下午基本就是就这两个问题进行研究,修改。过程中学到了select标签selected属性。后来发现angular也有ng-selected这个自定义指令,然后通过在标签中写ng-selected=“‘ ’”时就实现了“全部”的显示。空行的问题,目前没有解决,还是会留一行空格。


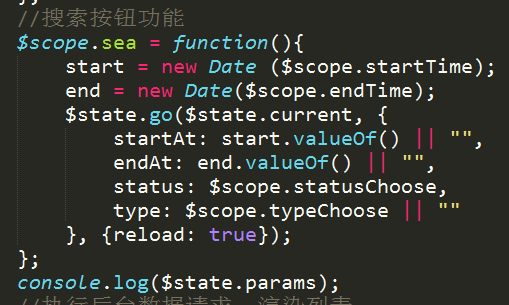
第四,列表页面请求数据,根据路由的地址实现,时间的搜索框中没有选择的话会出现NaN的问题,这个问题,考虑了一段时间。最后想,应该是在js中赋值的问题,又想到的了清空按钮的实现方法,所以就仿照清空按钮的方法,对搜索按钮中的赋值代码进行了修改,添加了一个或运算符和空字符的代码,然后进行了尝试,最后蒙对方向,成功了。

收获:通过评审师兄的严格要求,对细节方面的要求,使得自己对知识点,对任务的思考,对小处问题的关注,有了更多的理解和认识,做前端,就是要展示好的一面,一切的页面显示和交互过程中的不顺畅都是值得花时间去研究,去解决的!





评论