发表于: 2017-05-19 21:41:06
1 1000
【CSS-task15】常用的hack技巧-小课堂【武汉第175期】
1.背景介绍
由于各浏览器对页面的解析不同,会导致页面在不同浏览器中显示的样式不一致, 为了保持页面的统一,经常需要对浏览器进行兼容性问题的调试。
由于不同浏览器的很多标签的默认间距是有差别的,所以样式重置就显得尤为重要,否则网页很容易在不同浏览器上出现较大差异甚至是不能使用快速解决方法: 直接使用通配符来将自带的margin和padding初始值设为 0 ,*{margin:0;padding:0;} cursor:hand VS cursor:pointer firefox不支持hand,但ie支持 快速解决方法: 统一使用pointer 一般主流浏览器用 opacity:0.6,但是IE不识别这个属性 快速解决方法: ie的透明性需要用filter:Alpha(Opacity=60),
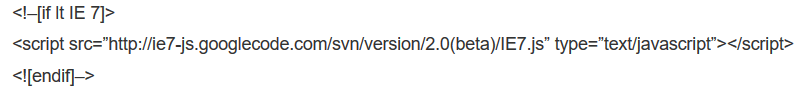
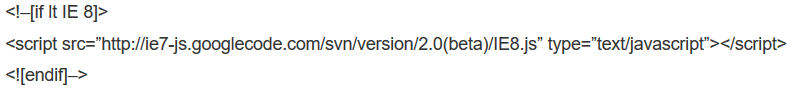
而且,还需要设置一个宽度或者给子元素定义position:relative才会生效 在IE7和FF中width宽度不包括padding,在IE6中包括padding. 解决方法: 在此基础上进行针对性设置 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug 快速解决方法: 在这个div里面加上display:inline IE6下图片下有空隙产生 快速解决方法: 解决这个BUG的技巧有很多,可以是改变html的排版, 或者设置img为display:block或者设置vertical-align属性为vertical-align:top/bottom/middle/text-bottom都可以解决. 上面问题中给出的快速解决方法不具备普遍性,使用了可能会导致其他问题,有没有更加普遍性的方法呢? 4.1 使用CSS选择器Hack CSS选择器Hack是指通过在CSS选择器的前面,加上一些只有特定浏览器才能识别的Hack前缀,来控制不同的CSS样式 IE6及IE6以下版本识别的选择器Hack 书写CSS样式时,如果希望此样式只对IE6及IE6以下版本的浏览器生效,可以使用IE6及以下版本的选择器Hack,其基本语法如下: * html 选择器{样式代码} IE7版本识别的选择器Hack 书写CSS样式时,如果希望此样式只对IE7版本的浏览器生效,可以使用IE7版本的选择器Hack,其基本语法如下: *+html 选择器{样式代码} 4.2 使用CSS属性Hack 其他浏览器的识别符 Firefox: -moz- Safari: -webkit- Opera: -o- IE: -ms- Hack技巧有它的局限性,那么除了Hack技巧还有哪些方法来解决浏览器兼容问题? 遇到js兼容问题该如何解决? 引用js兼容文件,强制浏览器按照某种模式来解析! 使IE5,IE6兼容到IE7模式 使IE5,IE6,IE7兼容到IE8模式 大家遇到过哪些兼容性问题,以及是如何解决的?2.知识剖析
CSS Hack的概念
面对浏览器诸多的兼容性问题,经常需要通过修改CSS样式来调试,其中用的最多的就是CSS Hack。所谓CSS Hack就是针对不同的浏览器书写不同的CSS样式,通过使用某个浏览器单独识别的样式代码,控制该浏览器的显示效果
3.常见问题
3.1 浏览器默认边距不同
3.2 cursor
3.3 opacity
3.4 width和padding
3.5 margin加倍问题
3.6 图片间隙
4.解决方案

5.方法比较
除了上面列举的例子,浏览器兼容问题还有很多很多,不同的情况适合使用不同的方法,对于一些具体问题的快速解决办法,适合于代码量较小的情况。而对于代码量比较大,那么如果依旧使用改变某个属性值来解决兼容性问题,则很容易牵一发而动全身,影响周边元素的属性设置,或者改好了这个浏览器的问题,又引起其他浏览器的问题,这种情况下就比较适合使用Hack方法
6.拓展思考




7.参考文献
8.更多讨论





评论