发表于: 2017-05-19 20:28:48
1 1081
今天完成的事情:
下了几个可以上传图片的模板,但没做出相应效果。
想改下导航栏样式的,结果下来的模板不知道为什么打开很卡,以后再改。
写小课堂
明天计划的事情:
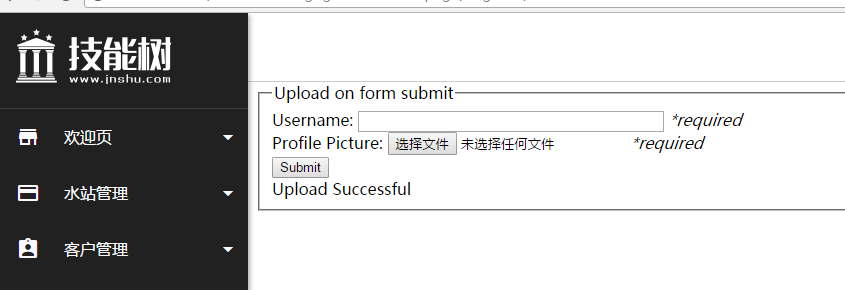
继续修改图片上传页面。
遇到的问题:
网上图片上传的例子太少了,都是一个模板,不好用。有没有通俗易懂的例子?
收获:
<a>标签中href="javascript:;"
<a> 标签的 href 属性用于指定超链接目标的 URL,href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。
这里的href="javascript:;",其中javascript:是伪协议,它可以让我们通过一个链接来调用javascript函数.而采用这个方式 javascript:;可以实现A标签的点击事件运行时,如果页面内容很多,有滚动条时,页面不会乱跳,用户体验更好。不要写#号。
<input type="file" /> 用于文件上传。
暂时做了其中一个


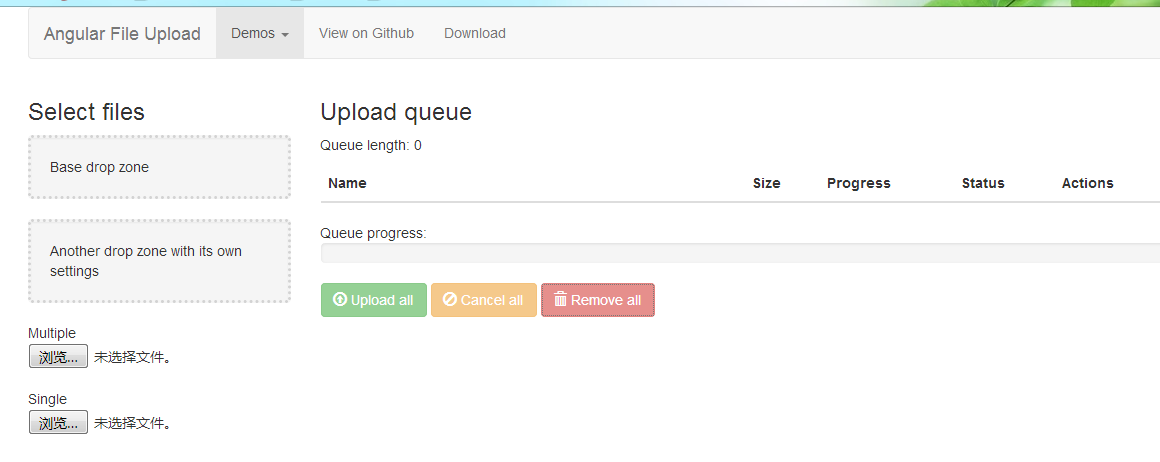
下个插件https://github.com/nervgh/angular-file-upload
这个插件定义了几个指令:nv-file-drop、nv-file-select、uploader
从单词意思来看应该不难猜出,第一个支持文件脱拽选择,第二个是点击选择,uploader用于绑定在控制器中新建的upload对象
找到了了什么方法都有的模板,研究中。


小课堂$scope和$rootscope区别
前一个是只能在当前的controller中用,后一个可以定义在所有的controller中用,相当于一个是局部变量,一个是全局变量。
作用域(Scope)
是一个存储应用数据模型的对象,为表达式提供了一个执行上下文,作用域的层级结构对应于 DOM 树结构,作用域可以监听表达式的变化并传播事件。
控制器:
在Angular中,控制器就像 JavaScript 中的构造函数一般,是用来增强 Angular作用域(scope) 的。
当一个控制器通过 ng-controller 指令被添加到DOM中时,ng 会调用该控制器的构造函数来生成一个控制器对象,这样,就创建了一个新的子级作用域(scope)。在这个构造函数中,作用域(scope)会作为$scope参数注入其中,并允许用户代码访问它。
一般情况下,我们使用控制器做两件事:
初始化 $scope 对象
为 $scope 对象添加行为(方法)





评论