发表于: 2017-05-18 21:37:35
1 1105
【CSS-task15】css中content属性,有什么作用?有什么应用?
小课堂【成都第141期】
分享人:王帅
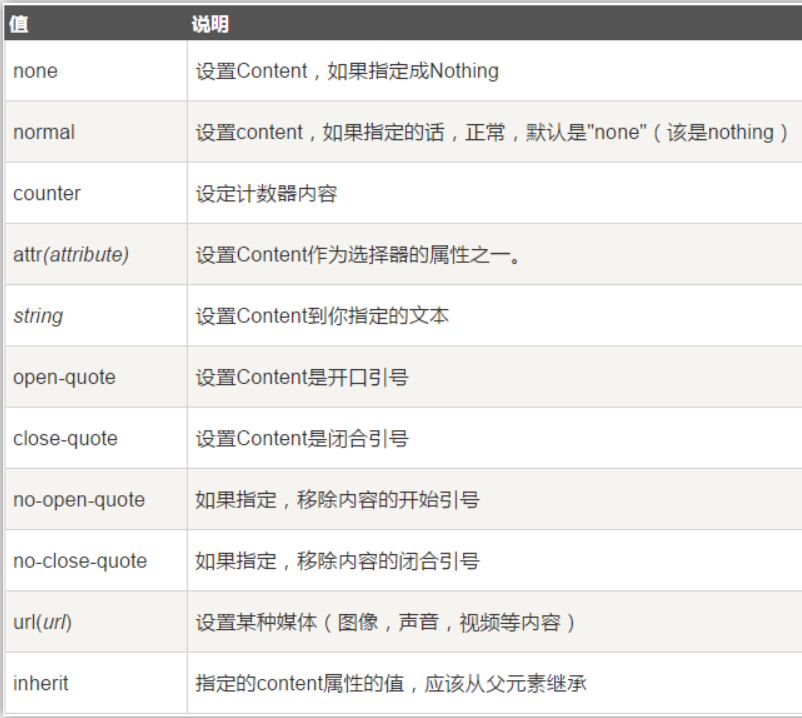
目录 1.背景介绍 2.知识剖析 3.常见问题 4.解决方案 5.编码实战 6.扩展思考 7.参考文献 8.更多讨论 Content属性最早在CSS2.1中引用,在W3C的中解释content属性与 :before 及 :after 伪元素配合使用, 来插入生成内容。所有浏览器都支持 content 属性。(对于IE8+以上的版本,需要规定 !DOCTYPE, 才可以支持这个属性) 另外,目前大多数的浏览器已经支持所有元素的content属性,而不仅仅是:before和:after伪元素。 content属性的取值 content属性与 :before 及 :after 伪元素配合使用 1.生成文本内容,在h1标签前面增加一行字符串 2.通过attr()将选择器对象的属性作为字符串进行显示 3.用计数器添加序号 如何为不同的语言使用不同的引号字符?比如英文的引号就是"",而中文引号就是“”。 使用content可以使得不同的语言使用对应的一些字符。 content实际上很少的使用,它不可通过DOM使用,它只是纯粹的表象。 参考一:segmentfault上的css3 content详解 参考三:CSS counter计数器 a.伪类选择器与content搭档还能有哪些应用? 消除浮动,为需要清除浮动的元素增加一个:after,并设置如下样式。 .clearfix:after{ content:"."; } b.计数器的使用方法扩展 计数器默认的递增方式是+1,可以自己设置成其他的 例如设置成加2 ,另外此处规定了遇到li才会计数,遇到其他的元素 不会计数 ol li { counter-increment: section 2; } c.采用content属性设置不同的文字的引号有什么优势? 这种设置方法可以为文本中lang属性相同的文本设置相同的引号,不必每个文本都单独写一遍。 1.背景介绍
2.知识剖析

<code>
h1:before {
content: "添加额外的内容!";
}
<h1>我是标题h1</h1>a:after {
content: attr(href);//当使用attr()获取标签属性名的时候,千万不要添加引号!
}
<a href="http://www.jnshu.com">此标签的href值是:</a><style type="text/css">
/*section是计数器的名字,counter-reset在指定位置重置计数器*/
ol { counter-reset: section; list-style-type: none; }
/*当计数器section遇到li的时候开始自增*/
ol li { counter-increment: section; }
/*在li的前面显示计数器*/
ol li:before { content: counters(section,".") ". "; }
</style><ol>
<li>国产汽车</li>
<li>进口汽车
<ol>
<li>奔驰</li>
</ol>
</li>
</ol>3.常见问题
4.解决方案
<code>
<p lang="en"> <!--lang属性规定元素内容的语言。根据ISO 639-1语言代码 en指英语,zh指简体中文-->
Just do it.
</p>
<p lang="zh">
想做就做
</p>
</code>
<code>
/* 为不同语言指定引号的表现 */
:lang(en) {quotes:"~"" "~"";}
:lang(ch) {quotes:"“" "”";}
/* 在q标签的前后插入引号 */
p:before {content:open-quote;}
p:after {content:close-quote;}
</code>5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
display:block;
height:0;
clear:both;
visibility:hidden;





评论