发表于: 2017-05-18 21:18:20
1 955
今天完成的事情:
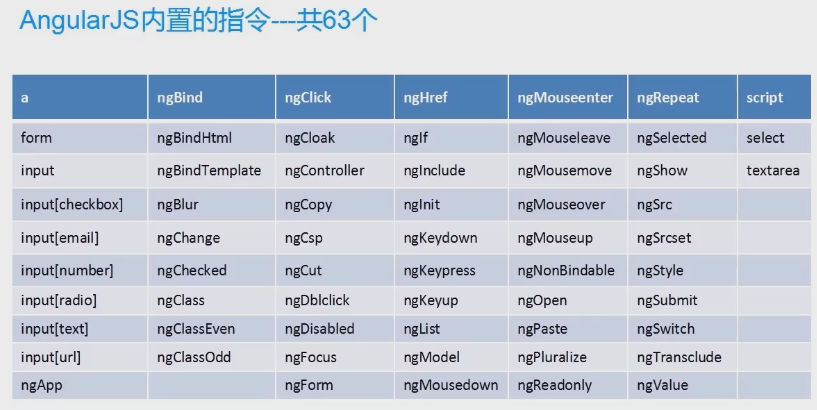
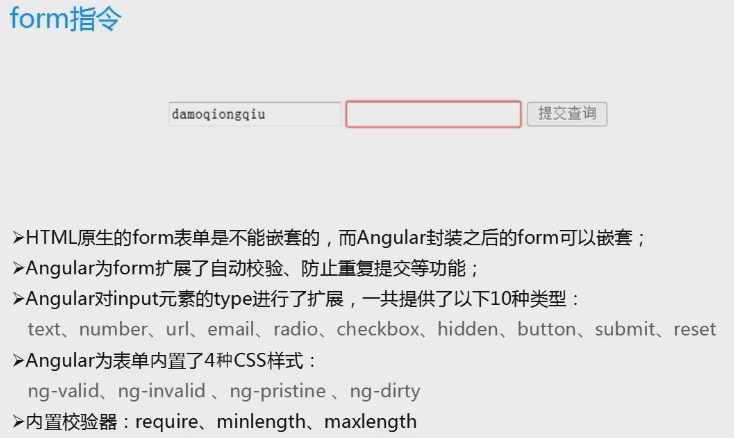
angular的指令看了form。
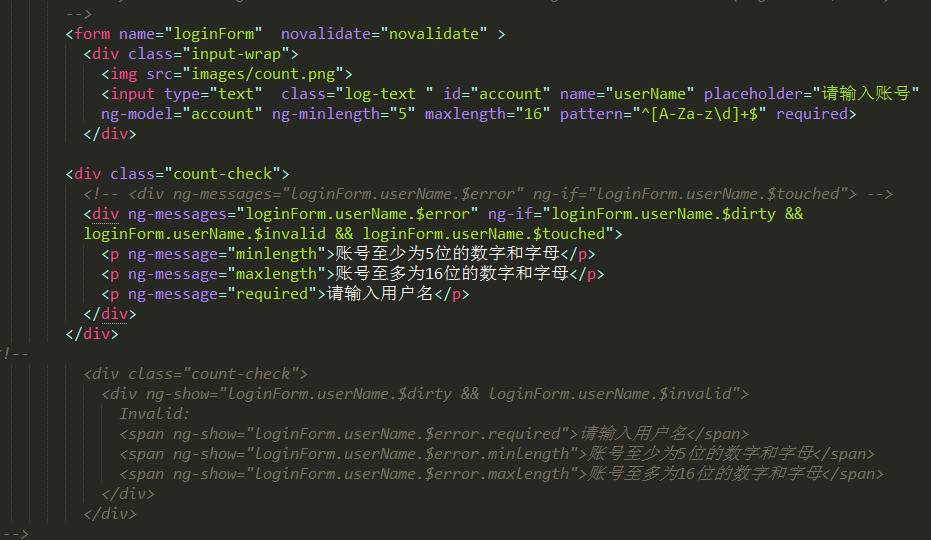
完成了登录页面用ng-message的验证。
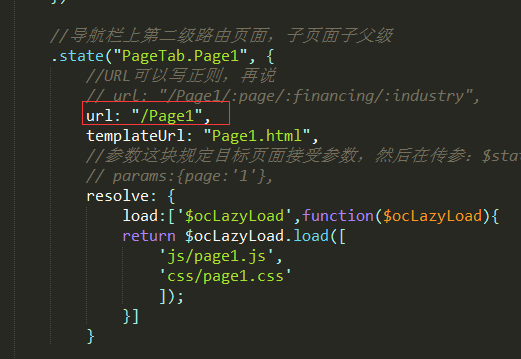
懒加载这货配合resolve来加载js和css文件。
明天计划的事情:
通过ng-repeat等方法将数据渲染到页面上
遇到的问题:
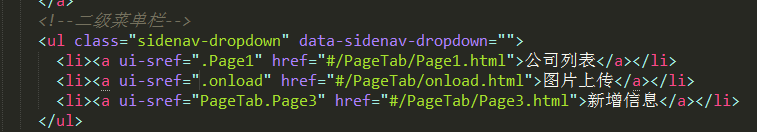
导航栏中的用ui-sref,这里匹配state中的,这里浏览器地址栏还是会跳到state中写的URL中。那这里的href干嘛的?
列表中的内容哪里来的,后台么?
收获:




ngShow 和ngHide 允许我们显示或隐藏不同的元素。这有助于创建Angular应用时因为我们的单页程序会有许多的移动部件随着应用状态的改变而来来去去。
这些指令的最伟大的部分就是我们不必使用CSS或者JS来操作显示还是隐藏。这些都是由老练的Angular来完成。
对input框的验证用了ng-message,从表单验证中变过来。


做了导航栏上的跳转,用ui-sref,这里匹配state中的,这里浏览器地址栏还是会跳到URL中的写好的。那这里的href干嘛的?




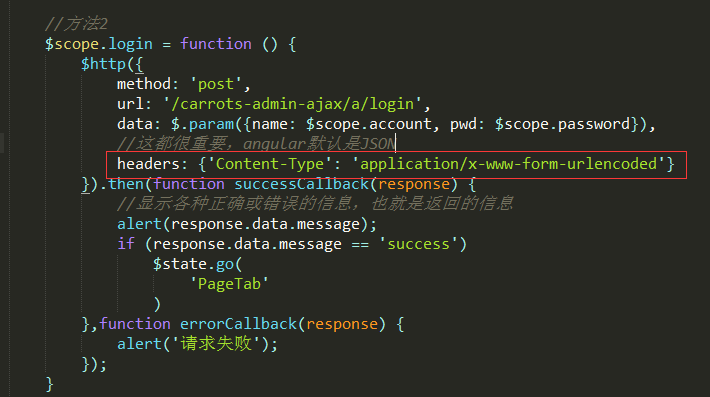
小课堂中的ajax中的头部信息加上type







评论