发表于: 2017-05-17 21:28:26
3 487
今天完成的事情:
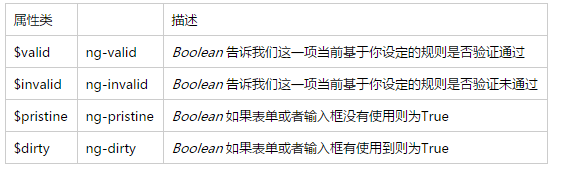
为登陆页面添加表单验证;Angular 的表单属性 $valid, $invalid, $pristine, $dirty;Angular 提供了有关表单的
属性来帮助我们验证表单. 他们给我们提供了各种有关一个表单及其输入的信息,并且应用到了表单和输入.

使用ng-show 指令隐藏显示错误的信息:ng-show 指令在表达式为 true 时显示指定的 HTML 元素,否则隐藏指
定的 HTML 元素。、
required 属性规定必需在提交之前填写输入字段。
<div class="content-1">
<form name="myForm">
<img src="../img/js-5-1.png">
<input id="Name" type="text" name="userName" placeholder="用户名" ng-model="myname"required/>
</form>
</div>
<div class="content-2">
<form name="registerForm">
<img src="../img/js-5-2.png">
<input id="Password" type="password" name="userPsd" placeholder="密码" ng-model="mypsd" required/>
</form>
</div>
<div>
<span style="color:red" ng-show="myForm.userName.$dirty && myForm.userName.$invalid">
<span ng-show="myForm.userName.$error.required">用户名是必须的。</span>
</span>
<span style="color: red" ng-show="registerForm.userPsd.$dirty &®isterForm.userPsd.$invalid">
<span ng-show="registerForm.userPsd.$error.required">密码是必须的。</span>
</span>
</div>
明天计划做的事情:继续研究angular自定义指令;研究做翻页和搜索功能;
遇到的问题:看了看angular自定义指令,不是很理解;关于翻页携程自定义指令没有什么思路;
收获:h5自带的表单验证;angular表单验证的简单用法;





评论