发表于: 2017-05-16 23:36:09
1 793
今天完成的事情:
学习使用 ngular-file-upload插件的配置和使用,编写新增页面,跟师兄弟交流任务8的一些经验心得。
明天的计划:
完善图片上传功能,能预览图片,写好上线和存为草稿功能。
遇到的问题:
1 webstorm新建的一个css文件无效,找了半天原因,都无法写css进去:

解决方法:
该css文件不但能命名为edit.css,换个名称就好了。具体是为什么,找不到答案,可能是跟webstorm中命名有冲突。
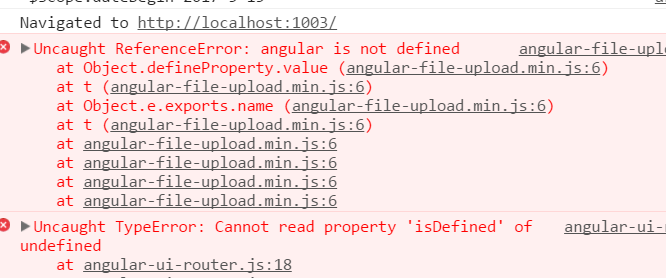
2 angular引入报错:

解决方法:angular引入顺序有问题,angular.js要放在前面,如下图:
<script src="js/jquery-3.2.0.min.js" charset="UTF-8"></script>
<script src="js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootbox.js/4.4.0/bootbox.min.js"></script>
<script src="js/angular.js"></script>
<script src="http://nervgh.github.io/js/es5-shim.min.js"></script>
<script src="js/console-sham.js"></script>
收获:
ngular-file-upload上传按钮的样式
大家都知道上传会用到这个标签。<input type="file"/>,这行代码的默认样式真的有点不好看,

用一个a标签包住input标签,然后把input标签的opacity设为0,就可以了





评论