发表于: 2017-05-16 21:33:57
1 976
今天完成的事情:
ng-bind和ng-model的区别。
看了angular的指令部分到scope。
找个了bs的导航栏模板。
明天计划的事情:
还是先把几个页面的而模板做出来,先不管怎么用angular来做吧。
遇到的问题:
看视频花时间太多,demo也一知半解。心累啊。
收获:
ng-bind和ng-model的区别
AngularJS的数据绑定有ng-bind和ng-model,一般用于如下:
<input ng-model="object.xxx">
<span ng-bind="object.xxx"></span>
ng-bind是单向绑定,由作用于$scope到view层,且在HTML控件(HTML控件有:input、select、button和textarea)中不可显示。
ng-model是双向绑定,$scope<--->view层。
{{}}用于显示数据。
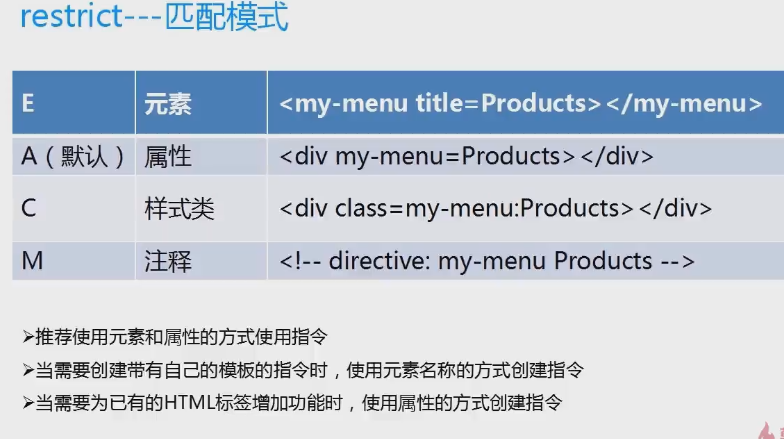
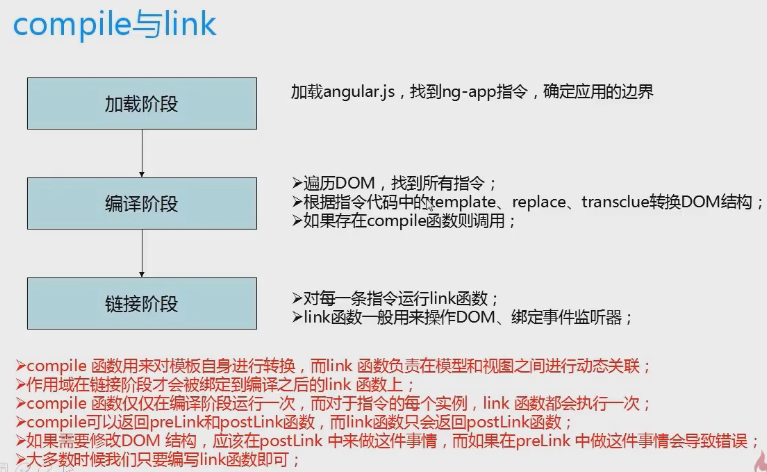
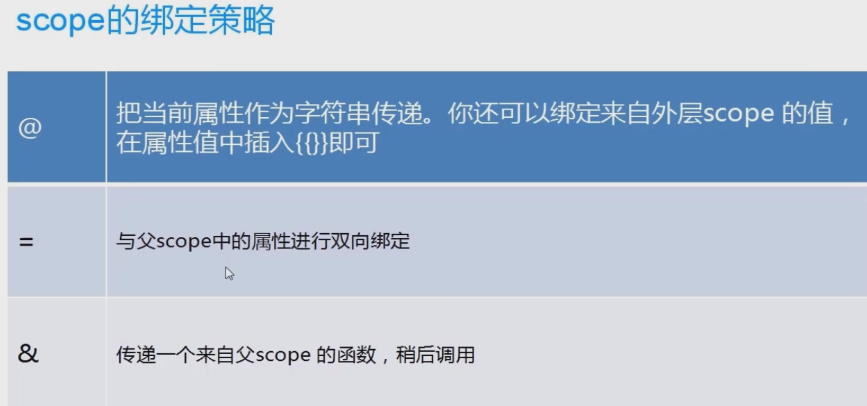
指令










评论