发表于: 2017-05-16 00:54:37
2 996
今天完成:
学习了jq的ajax写法,配置了nginx的跨域,完成了任务5。
jq的写法要比原生简单很多,至于相比与原生有没有其他问题还没有发现,暂时先用着吧,
$(function () {
$('#send').click(function () {
$.ajax({
type:"Post",
url:"a/a/login",
data: {
name: $('#name').val(),
pwd:$('#pwd').val()
},
success:function () {
window.location.href="aaaa.html"
} }) }) });
jq只要这几行就可以完成ajax的配置,配合跨域可以轻松的完成任务5,之前由于思路不顺而且原生过于复杂一直还在迷茫怎么写,看了jq思路就很清晰了。
明天计划:
开始任务6,看书,学习任务6的相关资料。
遇到困难:
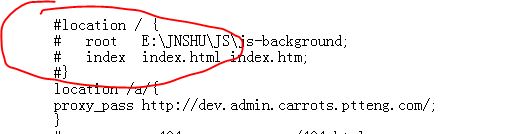
1、我觉得任务5的难点还是在跨域上,刚开始我以为是要把原来的地址注释掉,但是这样的话就不能使用localhost来访本地服务器的文件了,后来把前面的注释去掉就ok了。我的理解就是先确定自己的地址,就是上边被注释掉的,然后确定要访问域的地址,就是接口文档给的地址,把两个地址分别写好在通过ajax方法就可以实现跨域了。
2、还有就是因为接口文档刚开始很难看懂,虽然每一条单拿出来可以理解,但是放在一起就不是很好懂了,还要多学习
3、既然增加了一个地址就可以实现跨域,那么是不是增加任意个地址都可以实现跨域呢??
收获:
学会了ajax的jq写法,初步理解了跨域的方式、






评论