发表于: 2017-05-15 23:34:10
1 1023
今天完成的任务:
花了时间来重新整理一下之前的任务。
学习了原型链
学习明天要讲的小课堂的知识点
明天计划的事情:
准备ppt
写完杀人页面
遇到的问题:
无
收获:
1,document.getElementById()是对象, 是一个引用类型,可以使用变量名来指向它
document.getElementById().value是一个字符串,是基本类型值,不能通过变量名指向它
之前没有注意到引用类型的问题,代码写的很臃肿。
2,今天听小课堂理解了原型链之间的关系,之前看书对这一块很晕:
实例对象:即普通的对象,如var a={}; a就是一个实例对象。
构造函数:构造函数一般首字母大写,js原生构造函数有Object(),Array()等
3,原型对象:主要用于继承属性和方法
我们可以通过以下方法访问原型:
person.__proto__ 普通对象
Person.prototype 构造函数
原型可通过constructor属性访问构造函数:
Person.prototype.constructor == Person
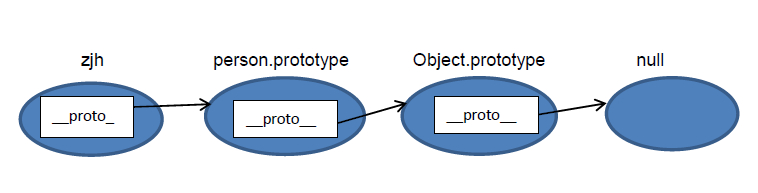
原型对象也有原型,即Object.prototype,Object.prototype的原型为null

读取引用类型的属性时,会沿着原型链一直向上查找,直到最顶层的null为止。





评论