发表于: 2017-05-15 16:44:33
1 932
今天完成的事情:
通过$http发送请求获取数据然后通过ng-repeat渲染到页面当中
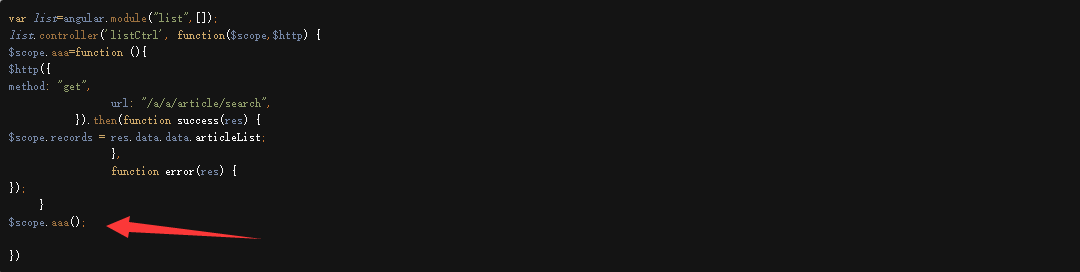
var list=angular.module("list",[]);
list.controller('listCtrl', function($scope,$http) {
$scope.aaa=function (){
$http({
method: "get",
url: "/a/a/article/search",
}).then(function success(res) {
$scope.records = res.data.data.articleList;
},
function error(res) {
});
}
})
明天计划做的事情:task7还差个表单验证没有做,弄完开始task8,已经用ui-router替换掉ngRoute了,研究分页页
面改怎么写;
遇到的问题:发送完请求后发现没有发回来数据:原来问题在于我这个aaa的函数没有执行;

用$scope.aaa();方法让aaa这个函数执行;才能成功的发送请求再获取数据;
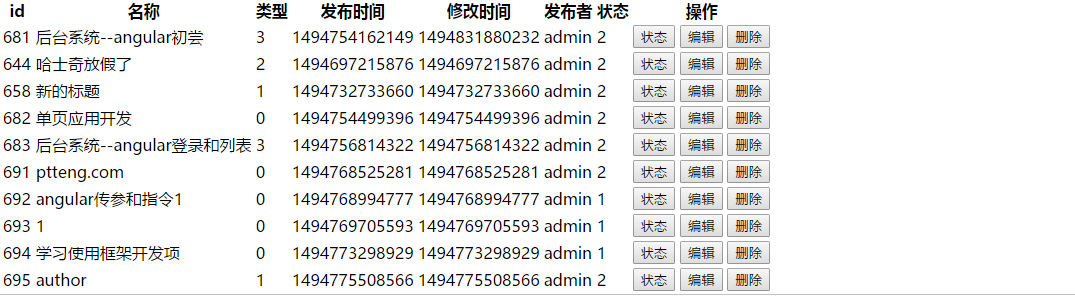
但是通过ng-repeat渲染出来的数据是这样的;

回头看接口发现返回的数据类型有些是Number,需要使用过滤器过滤一下,写一个过滤器然后再html中过滤就
可以了。
过滤器:
angular.module("list")
.filter('statusFilter',function () {
var statusArray=[' ',"草稿","上线"];
return function (status)
return statusArray[status];
}
})
.filter("pageTypeFilter",function () {
var pageTypeArray=['首页banner','找职位banner','找精英banner','行业大图'];
return function (type) {
return pageTypeArray[type];
}
})
.filter('timeFilter',function () {
return function (a) {
return time=new Date(a).toLocaleString();
}
})
.filter('approvedFilter',function () {
var approvedArray=['未认证','已认证'];
return function (approved) {
return approvedArray[approved];
}
});
html:
<tr ng-repeat="x in records" >
<td>{{x.id}}</td>
<td>{{x.title}}</td>
<td>{{x.type|pageTypeFilter}}</td>
<td>{{x.createAt|timeFilter}}</td>
<td>{{x.updateAt|timeFilter}}</td>
<td>{{x.author}}</td>
<td>{{x.status|statusFilter}}</td>
<td>
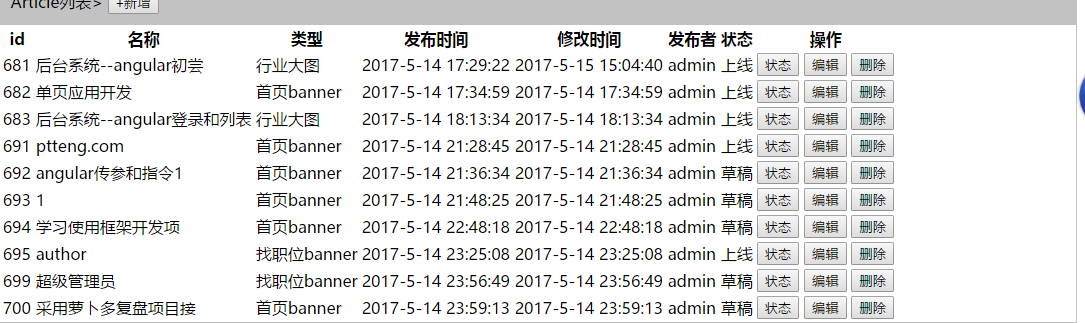
添加完过滤器效果:

收获:上述内容。





评论