发表于: 2017-05-14 20:35:24
2 976
今天完成的事情:
找到一个博客介绍angular常用功能看看

明天计划的事情:
开始整合页面
遇到的问题:
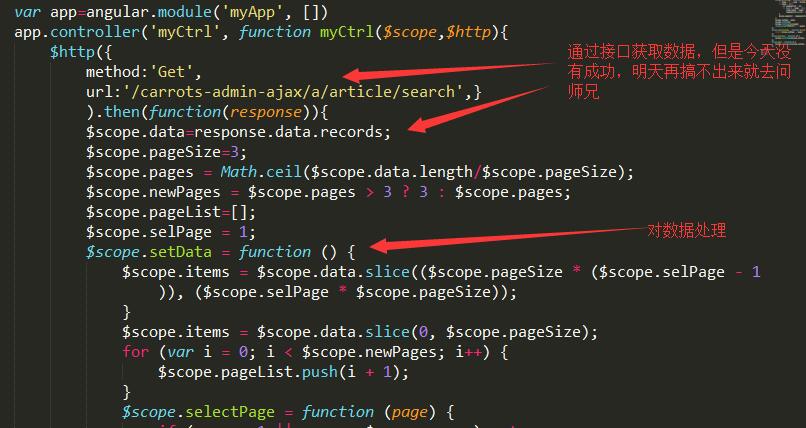
数据无法获取,询问师兄
收获:
解决昨天的遗留问题

这个错误除了书写格式和接口的错误外,还重复引用ng-app,这个指令只应该出现一次
路由的具体写法
- app.config(function($stateProvider,$urlRouterProvider){
- $urlRouterProvider.otherwise("/index");//未定义的页面显示还是需要ngRoute的otherwise成员方法定义
- $stateProvider.state('index', {//index为请求的地址
- url: '/index',// 这里的/index为设置在浏览器#后面显示的地址
- views: {
- '': {//空为主ui-view模块
- templateUrl: 'tpls/home.html'//模板地址
- },
- 'main@index': {//这个是设置嵌套在index里面名为main的ui-view
- templateUrl: 'tpls/loginForm.html'//模板地址
- }
- }
- }).state("index.page",{//对应的路由为/index/page
- url:"/page",
- views:{
- }
- })
- });





评论