发表于: 2017-05-13 23:43:41
1 1017
今天完成的事情:吧之前的ngrouter改成uirouter,把整个项目写成一个页面,全部通过路由来跳转;
使用懒加载加载页面的css和js;
var myApp=angular.module('myApp',['ui.router','oc.lazyLoad']);
myApp.config(function ($stateProvider,$urlRouterProvider,$ocLazyLoadProvider) {
var _lazyLoad = function(loaded) {
return function($ocLazyLoad) {
return $ocLazyLoad.load(loaded, {serie: true});
}
};
$urlRouterProvider.when("", "/entry");
// $urlRouterProvider.otherwise("/entry");
$stateProvider
.state("entry",{
url:"/entry",
templateUrl:"html/entry.html",
resolve:{
loadMyFile:_lazyLoad([
'css/task-5.css','js/entry.js'
])
}
})
.state("home", {
url: "/home",
templateUrl: "html/home.html",
resolve:{
loadMyFile:_lazyLoad([
'css/task-6.css'
])
}
})
.state('home.list',{
url:"/list",
templateUrl:"html/list.html",
resolve:{
loadMyFile:_lazyLoad([
'js/list.js'
])
}
})
});
明天计划做的事:ng-repeat把数据渲染到页面
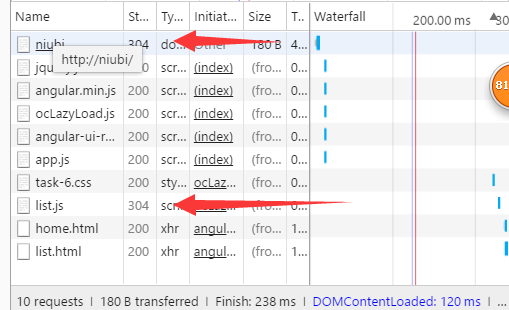
遇到的问题:从登陆页面跳转到列表页面出现这样的情况:

刷新一下就可以正常跳转到列表页面;但是状态码就变成的304,列表页面的js文件也变成的304

然后ctrl+f5强制刷新一下状态码就都变成200了;





评论