发表于: 2017-05-13 22:15:18
1 1120
今天完成的事情:
In the angular.io
Study Demo The Tour of Heroes app
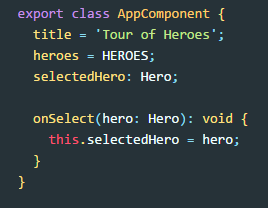
The AppComponent is doing everything at the moment.
Like this

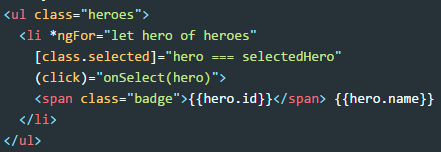
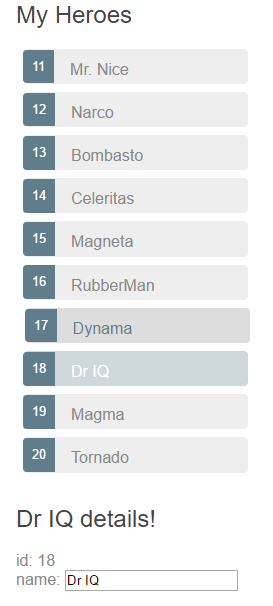
The goal is to bind the array of heroes in the component to the template, iterate over them, and display them individually.
Modify the <li> tag by adding the built-in directive *ngFor.
and click selected hero is selectedhero,
In this span will show hero.id and hero.name

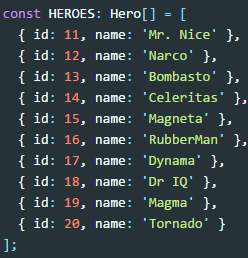
const heroes

when click this <li></li>
<hero-detail>will show the hero.name</hero-detail>

明天计划的事情:
Continue to learn
遇到的问题:
Typescript syntax
like public someting: string;
收获:
(click)="onSelect(hero)"
*ngIf="selectedHero"
*ngFor="let hero of heroes"
The route is not have in the angular2 command,Because route is app.component.html
^_^





评论