发表于: 2017-05-13 21:18:43
1 895
今天完成的事情:
完成小课堂PPT制作,明天再修改下。
明天计划的事情:修改task6登录页的验证信息验证方式,以及样式修改。
遇到的问题:
其他几个页面通过ng-route创建的还是怎么来的?
收获:
AngularJs前端框架搭建
1.获取AngularJs app的种子,可在如下网址上下载。
https://github.com/glitchtank/angular-seed-master


2.安装node,启动项目
nodejs下载地址:https://nodejs.org/en/download/ 根据自己的操作系统版本下载安装
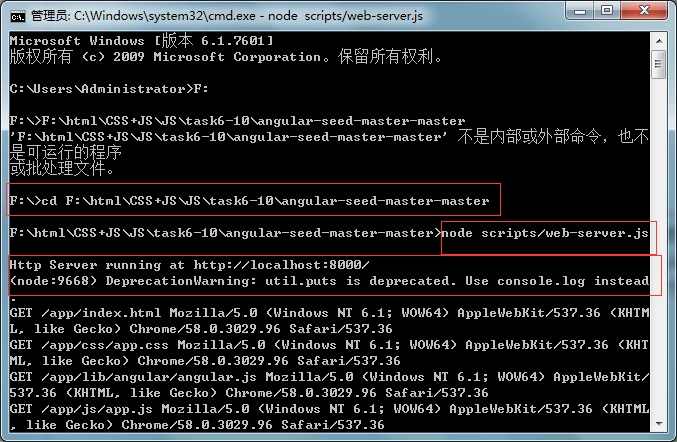
windows 进入cmd,进入到我们刚才的项目下,执行命令 node scripts/web-server.js
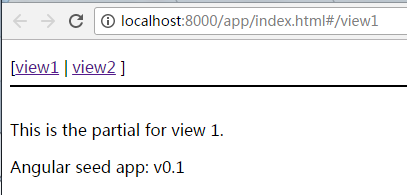
然后在浏览器中输入 http://localhost:8000/app/index.html 可以看见一个简单的页面,自此项目启动成功。






注意:
1.关于端口8000,如果你的端口8000已经被其他程序占用,你可以在web-server.js中修改default_port,改成其他端口 .
2.运行node scripts/web-server.js命令时,如果进入script再运行node web-server.js,浏览器中输入 http://localhost:8000/app/index.html 会报404.
认识整个项目
css文件夹下存放我们编写的一些css文件;
img文件夹下存放我们需要用到的一些图片;
js文件下:
controller.js 控制器
filter.js我们自己编写的一些过滤器
service.js 调用后端api的连接一般放在这里
一个小例子
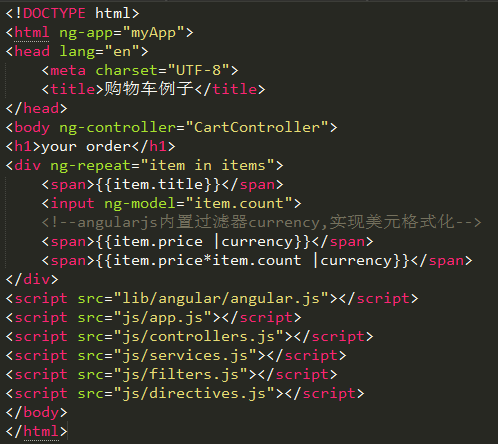
在项目下创建一个新的html页面:shopCart.html,内容如下


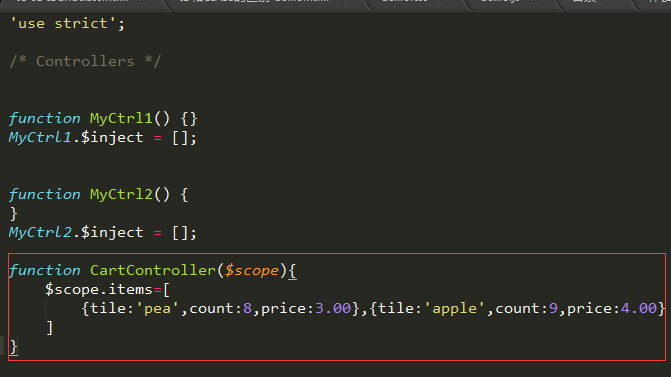
在js/controller.js文件中添加


关于ng-route包含的内容
ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式。ng的路由(ngRoute)是一个单独的模块,包含以下内容:
•服务$routeProvider用来定义一个路由表,即地址栏与视图模板的映射。它有两个核心方法,when(path,route)和otherwise(params),
•服务$routeParams保存了地址栏中的参数,例如{id : 1, name : 'tom'}
•服务$location用来实现用于获取当前url以及改变当前的url,并且存入历史记录
•服务$route完成路由匹配,并且提供路由相关的属性访问及事件,如访问当前路由对应的controller
•指令ngView用来在主视图中指定加载子视图的区域
路由机制的实现
第一步、引入两个依赖文件angular.min.js和angular-route.min.js
第二步:完成路由表的配置
$routeProvider的使用,两个核心方法,when(path,route)和otherwise(params),
第三步:在主视图模板中指定加载子视图的位置
我们的单页面程序都是局部刷新的,那这个“局部”是哪里呢,这就轮到ngView出马了,只需在模板(html中)中简单的使用此指令,在哪里用,哪里就是“局部”。
https://my.oschina.net/u/1582119/blog/307083这个网址讲的挺清楚
ngRoute是一个AngularJS的模块。其不是在AngularJS的核心库当中。
在使用ngRoute的时候,实际上,我们是在应用的主模块中引入ngRoute模块并添加$routeProvider服务到主模块的config方法中来达到我们的目标。这与其他一些库的使用方式是类似的,如ng-grid。
在ngRoute中,主要有$route、$routeProvider、$routeParams三个服务项目。
$routeProvider用于在主应用主模块的配置方法中。$route与$routeParams一般常见于控制器中。





评论