发表于: 2017-05-13 20:32:43
10 944
今天完成的事情:
学习慕课网课程《angular入门》
改正bug
明天计划的事情:
书写渲染页面
遇到的问题:

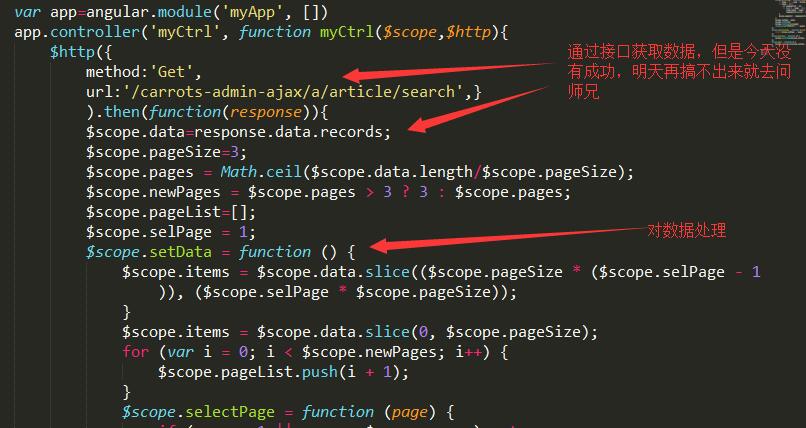
师兄也搞不定啊,明天重写,写个最简单的demo试试
收获:
angular指令
restrict--匹配模式
推荐使用元素和属性的方式使用指令
当需要创建使用带有自己的模板的指令时,使用元素名称的方式创建指令
当需要为已有的HTML标签增加功能时,使用属性的方式创建指令
前端路由基本原理
HTML5中新的historyAPI
哈希
路由的核心是给应用定义“状态”
使用路由机制会影响到应用的整体编码方式(需要预先定义好状态)
考虑兼容性问题与“优雅降级”

神奇的$Scope
$scope是一个POJO
$scope提供了一些工具方法$watch()/$apply()
$scope是表达式的执行环境(或者叫作用域)
$scope是一个树形结构,与DOM标签平行
子$scope对象会继承父$scope上的属性和方法
每一个angular应用只有一个根$scope对象(一般位于ng-app上)
$scope可以传播事件,类似DOM事件,可以向上也可以向下
$scope不仅是MVC的基础,也是实现双向数据绑定的基础
可以用angular.element($0).scope()进行调试





评论