发表于: 2017-05-13 14:31:41
1 982
定时器用法简介
一:背景介绍
在js中,我们会用到两种计时器:第一种是setTimeOut;第二种是setInterval
二:知识剖析
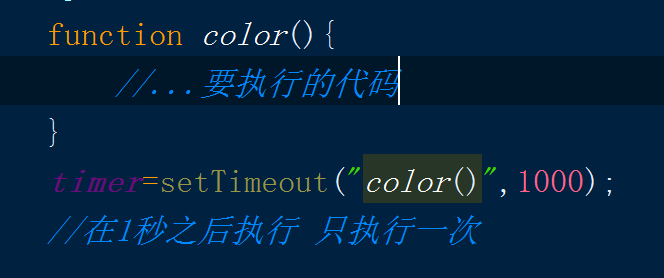
1:setTimeout允许设置一个延时对象,一定时间之后执行这个对象,但是只执行一次,不会重复执行
代码示例如下,该定时器被设置为1000ms,即一秒之后执行一次,并且只执行一次;
使用方法及格式见下图:

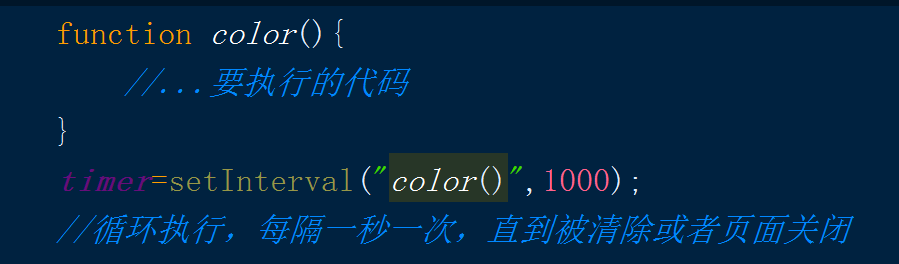
2、setInternval允许设置一个延时对象,每隔一定时间之后重复执行这个对象,无限循环,直到该定时器被清除,或者页面关闭
代码示例如下:该定时器会每隔1秒,执行一次该函数,并且循环执行

三:常见问题
在js任务一变色九宫格中,可能都遇到过,点击几次之后,变色越来越快的情况?
这是因为,没有设置清除定时器的语句,每点击一次鼠标,都会触发一个定时器,点击多次之后,浏览器会同时重复好几个循环,自然会越来 越快
四:清除定时器
window.clearTimeout(time1)
window.clearInterval(time1)
//time1 为之前设置的定时器
这两种定时器,设置方法有区别,但是清除方法是等效的,就是无论你设置的定时器是哪一种
都可以使用上边任意一种清除代码清除掉
五:编码实战
详见视频
六:扩展思考
我们还可以通过定时器的返回值清除定时器
举例如下:
function color(){
//....要执行的代码
}
time1=setInterval("color()",1000);
//此定时器会每一秒重复执行一次函数color()
time2=setInterval("color()",2000);
//此定时器会每隔两秒重复执行一次函数color()
我们可以通过任意一种清除方法来清除定时器
window.clearTimeout(time1);或者使用 window.clearInterval(time1)
但是,第一个定时器会有一个返回值1,同样第二个定时器也会有一个返回值2
所以,我们也可以这样清除定时器
window.clearTimeout(1);
来清除第一个定时器
window.clearInterval(2)
来清除第二个定时器
七:参考资料
http://www.cnblogs.com/wangying731/p/5164780.html
八:深度思考
在日常工作中,有哪些地方用得到定时器





评论