发表于: 2017-05-12 23:56:05
1 964
今天完成的事:
给说明添加富文本编辑器
修改样式
明天计划的事:
做小课堂
遇到的问题:
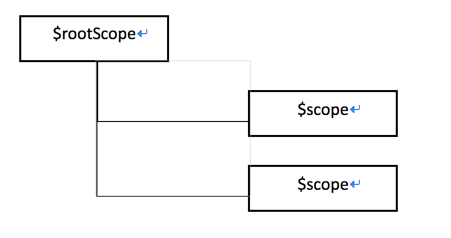
什么是$rootScrope以及和$scope的区别?
通俗的说$rootScrope 页面所有$scope的父亲。

我们来看下如何产生$rootScope和$scope吧。
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
收获:
如上





评论