发表于: 2017-05-12 21:23:06
1 842
小课堂【如何使用BOOTBOX?】
1.背景介绍
我们在写后台有很多的地方都有用到弹出模拟框的效果,而且一般的后台框架都是自己带有这样的效果的。 但有一定的局限性:界面不美观,功能实现较复杂。
Bootbox是一个小型的JavaScript库,基于 Twitter 的 Bootstrap开发。它允许你创建使用编程对话框,可以快速定制,创建自己所需的模拟框,可以方便随意的更改它的样式。
2.知识剖析
该库提供了三个旨在模仿其原生JavaScript等效项的函数。他们的确切的函数名是灵活的, 因此每个可以采取各种参数来定制标签和指定默认值,它们最基本是这样:
警告
bootbox.alert(message, callback)
提示
bootbox.prompt(message, callback)
确认
bootbox.confirm({
title: "Destroy planet?",
message: "This is a confirm with custom button text and color! Do you like it?",
buttons: {
confirm: {
label: 'Yes',
className: 'btn-success'
},
cancel: {
label: 'No',
className: 'btn-danger'
}
},
callback: function (result) {
console.log('This was logged in the callback: ' + result);
}
});
这三个函数中的每一个都可以调用第四个公共函数,你也可以使用它来创建自己的自定义对话框:
bootbox.dialog(options)
3.常见问题
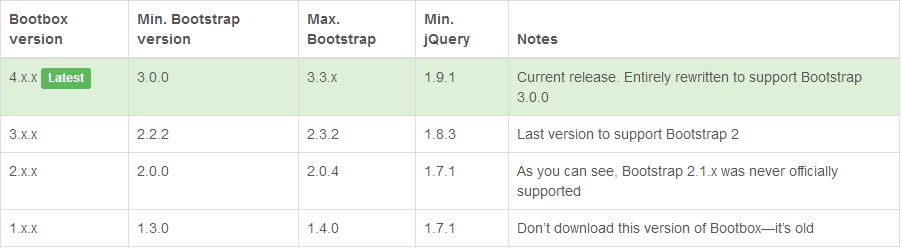
bootbox的所有版本都是在Bootstrap和jQuery的基础之上的,因此bootstrap,jQuery和bootbox的版本要对应。
4.解决方案

注意脚本引用的顺序
jQuery
Bootstrap
Bootbox
5.编码实战
详情请见ppt的demo
6.扩展思考
如何将bootbox和对于的按钮绑定
$(document).on("click", ".alert", function(e) {}
7.参考文献
参考一:Bootbox官网
8.更多讨论
1 插件的实用价值?
在写页面登录退出功能时,需要提示用户再次确认是否真的要登陆或者退出,此时可以使用该插件快速美观的写出相应的提示框,而不是干巴巴的几个文字.
2 能不能移动这个弹出框?
bootbox本身不提供这个功能,可以使用jq写出相应函数来调整弹出框位置.
3 还有没有其他的框架?
有,而且很多.比如angular自身带的模态框,jq的popover等。
4 框套框能否实现?
能,可以在bootbox的回调函数里面再写一个相应的alert,confirm等。
9.鸣谢
感谢大家观看
也感谢黄志波,张增锋,彭勇师兄的帮助





评论