发表于: 2017-05-12 20:43:38
2 1114
今天完成的事情:
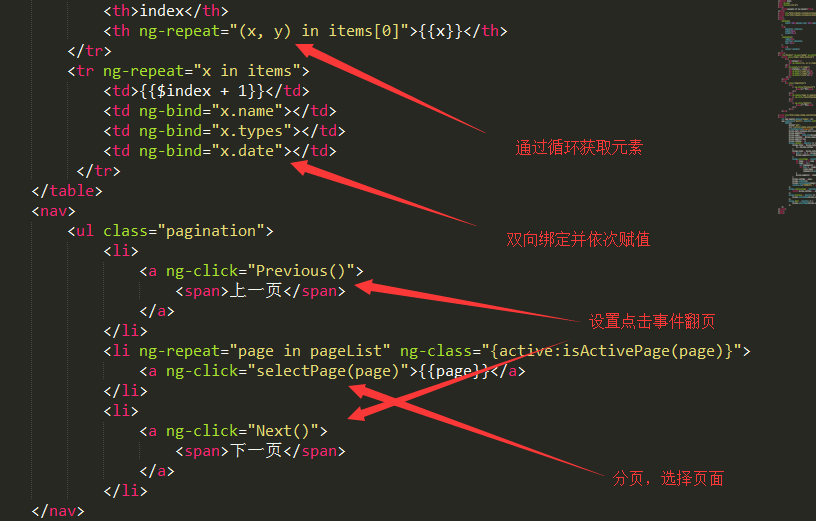
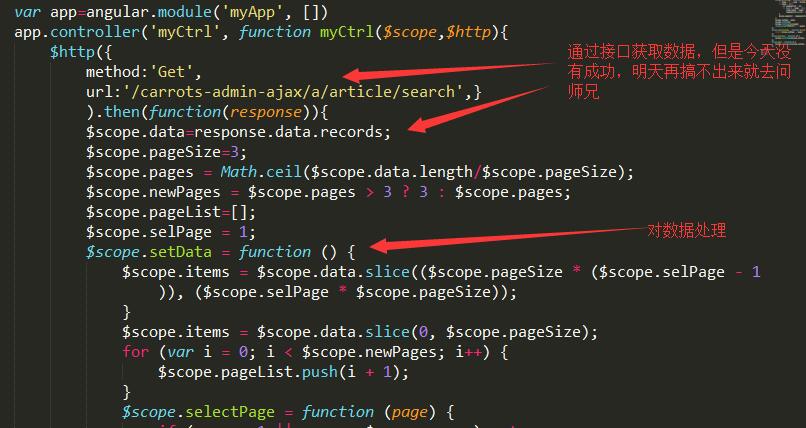
获取列表接口数据,书写页面通过ng-repeat将数据渲染上去


明天计划的事情:
通过 ng-repeat渲染页面,为搜索按钮添加事件,在点击后根据搜索框中的条件进行搜索并展示结果
遇到的问题:页面能建立,但是无法渲染
收获:
为什么有些网站打开的时候会加载会很慢,而且是整个页面同时显示的,而有些网站是从顶到下逐步显示出来的?弄懂这些对前端性能优化有很大帮助。要搞懂这个可以先从下面这个常规流程开始:
常规流程
1. 浏览器下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的。
2. 在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有相关联的元素都已经下载完)。
3. 如果遇到语义解释性的标签嵌入文件(JS脚本,CSS样式),那么此时IE的下载过程会启用单独连接进行下载。
4. 并且在下载后进行解析,解析过程中,停止页面所有往下元素的下载。
5. 样式表在下载完成后,将和以前下载的所有样式表一起进行解析,解析完成后,将对此前所有元素(含以前已经渲染的)重新进行渲染。
6. JS、CSS中如有重定义,后定义函数将覆盖前定义函数。

AngularJS中获取数据源的方法
■ 数据源放在$rootScope中
■ 数据源放在service中,把servie注入到run函数中
■ 数据源放在service中,把servie注入到controller中
■ 数据源放在service中,把servie注入到controller中,与服务端交互





评论