发表于: 2017-05-12 19:27:18
1 859
今天完成的事情:
1.requireJS 小课堂的制作
明天计划的事情:
1.分页的制作
2.公司信息管理页面解决完,
3.写简历最后的部分
遇到的问题和解决:
收获:
1.
<script src="scripts/require.js " data-main="scripts/main"></script>
先在页头 部分插入这个代码 意思是 加载require,然后在到启动的main,js
requirejs.config({
paths:{
'jquery':'jquery-3.1.1',
'a':'helper/heiper'
}
})
然后在main JS 里面加入这个代码指的意思是 定义这个JQ3.1.1的 名字为 jquery
requirejs(['jquery','util'],function ($,util) {
// $('body').css('background-color','red')
console.log(util.start3(1,1))
})
然后在我们requirejs里面插入 已经写好的模块的JS 后面注入的 按前面的顺序 排 这个 $指的是jquery 后面的当然也可以是任何数字
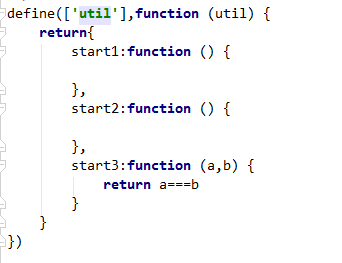
 然后在我们的util 里面写上方法,这个很像我们angular 里面的工厂
然后在我们的util 里面写上方法,这个很像我们angular 里面的工厂





评论