发表于: 2017-05-11 22:34:58
0 990
今天完成的事情:由于昨天没有成功将富文本编辑器加载到页面中,所以上午继续搞,改了一下思路,可能昨天跳跃性有些大,今天一步步试,先是写demo,然后浏览器正常显示,再在nginx下查看,也显示正常。进一步把demo中的内容添加到新添列表页中,也显示正常,nginx下也显示正常,各项功能正常。然后进一步,在nginx环境下通过路由进行跳转,就不会显示富文本编辑器了。后来又尝试了wangeditor,也是同样的步骤,但是都是在最后通过路由跳转时发生问题。下午就没有再进行富文本编辑器的问题处理,而是处理任务8遗留的搜索问题。想整理一下js文件,都写到一个app文件里了,想分开,可是分开后各种报错,就又归到一个里头了,但是也发生了许多问题,目前解决了部分!
明天计划的事情:处理完任务8的问题,完成任务10除富文本外的数据上传。
遇到的问题:
上边提到的富文本编辑器在路由跳转页面时无法渲染加载的问题。
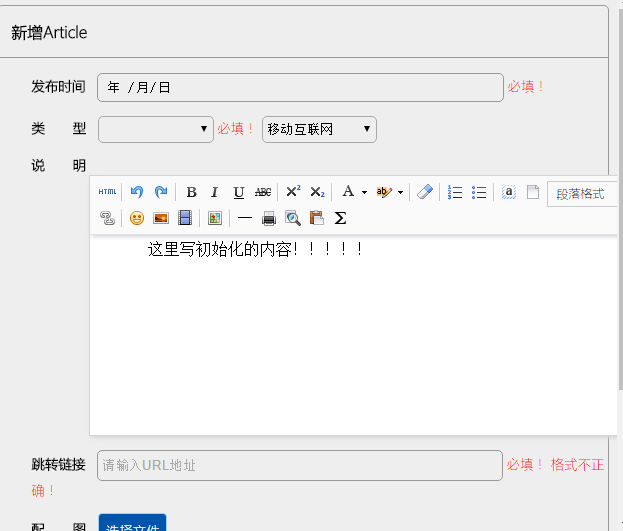
单独在nginx中显示时的效果:

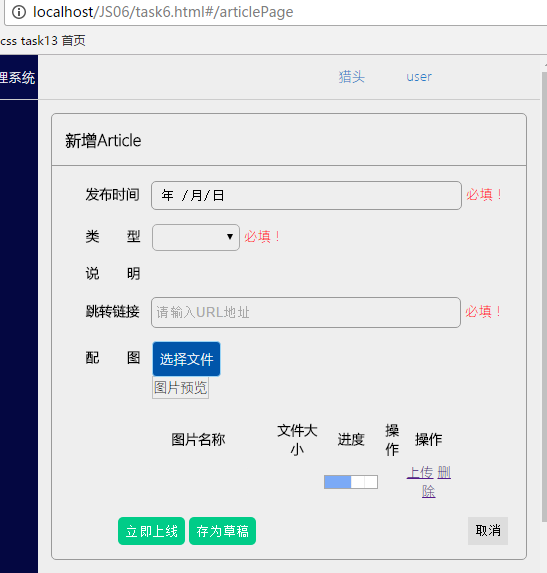
在nginx中使用路由跳转页面后的结果:

其次是下午整理js文件发生的问题,最后规整到一个文件了,老是提示reference error,在网上找了半天也没搞好。下午没搞定,晚上下课堂后让师兄进行处理,也没有碰到过,所以后来自己又开始找。后来发现是.state()中设置了一个空字符,添加了一个字母后就正常显示了,不再报警了。真坑!!!
再者,还有一个问题就是列表页搜索和分页功能失效的问题,目前只是推测可能是控制器位置有问题造成的,但是没有解决掉。
收获:对ui-router有更深入的理解,对富文本编辑器束手无策!!!





评论