发表于: 2017-05-11 20:56:19
2 947
今天完成的事情:
初步了解ng-repeat,并试着写了一个页面,复习了下bootstrap为任务7写表单列表做准备,下载了bootstrap到本地很好用

明天计划的事情:
复习bootstrap
为分页添加事件,点击分页时重新请求当前分页的数据
思考如何让代码更简单,比如点击翻页时直接重载页面,更改url中的参数用来表示新的页码,而页面重载时请求的接口参数需要带上页码
遇到的问题:
‘今天状态不佳钻牛角尖了,一直想着把转载页面和登录页面写到一个页面。问了师兄理解了任务后发现了错误
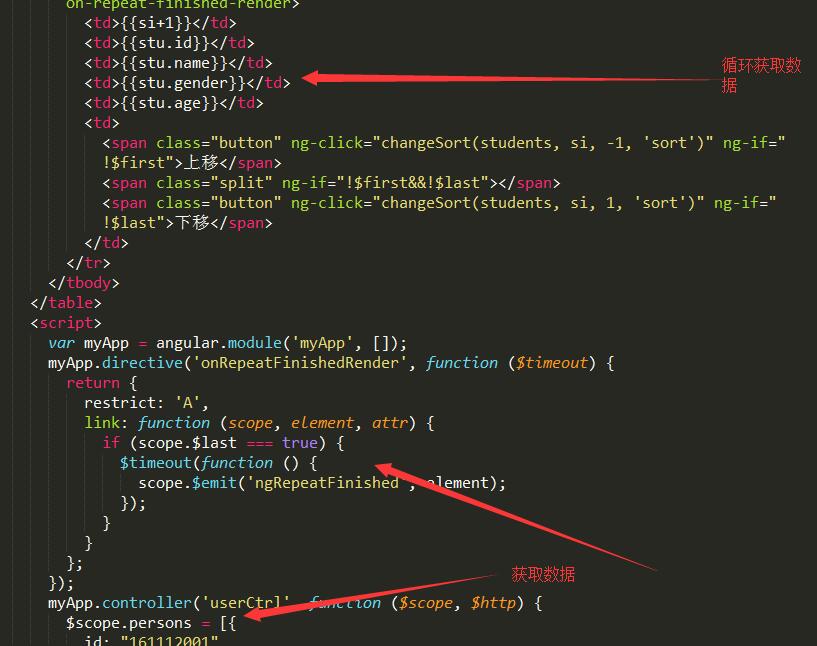
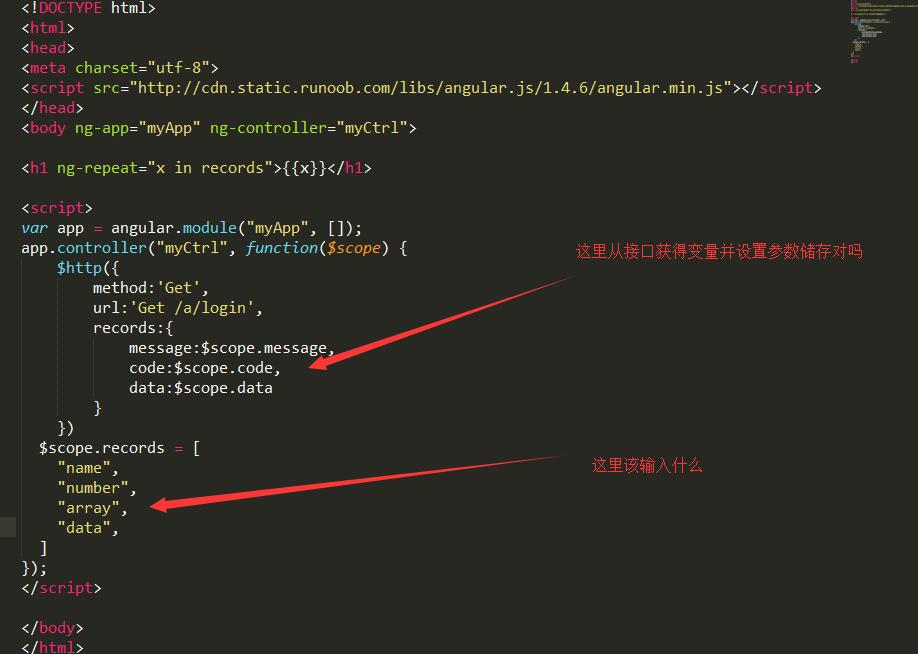
老哥看图来帮我解答下,这个从后端接口获取什么数据?

收获:
明白了老哥昨天要求的问题
这个方法相当于AngularJS模块的getter方法,用来获取对模块的引用
ng-repeat定义和用法
ng-repeat 指令用于循环输出指定次数的 HTML 元素。
集合必须是数组或对象。





评论