发表于: 2017-05-11 20:14:48
1 1057
network中的请求信息,headers中的每一项分别是什么意义?
1.背景介绍
作为一个Web开发人员,日常中与我们开发相关的,就是Chrome的开发者工具。今天就是要简要说说Chrome的开发者工具中Network部分。Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。
2.知识剖析
如果能多了解一些chrome开发者工具调试技巧/功能对于平时开发很与帮助,在实际项目中多使用这些功能,提升自己的工作效率。下面我们来看chrome开发者工具Network面板功能

其中每一块的功能如下:
1、Controls 控制Network的外观和功能。
2、Filters 控制Requests Table具体显示哪些内容。
3、Overview 显示获取到资源的时间轴信息。
4、Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
5、Summary 显示总的请求数、数据传输量、加载时间信息。
network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
下面我们主要讲Requests Table这一块的内容,header中的信息就在这一块。
Name:资源名称,点击名称可以查看资源的详情情况,包括Headers、Preview、Response、Cookies、Timing。
Status(&Text):针对该请求服务器返回的状态码及描述该状态码的简短信息。
Type: 该资源的类型。
Size: 资源的大小。
Time: Time就是从请求开始到接到最后一个字节所经历的时间;而Latency为请
求开始到接收第一个字节所经历的时间。此处的请求开始指的是该请求的状态从stalled(阻塞)状态开始。
Timeline(waterfall): 该列呈现出了每个请求从阻塞状态到完成请求所经历的阶段,和整个页面从加载到完成过程中其中资源的加载流。
Initator: 初始化该请求的对象或进程,有以下几种情况:
Parser: 请求由Chrome的HTML解析器时发起的。
Redirect:请求是由HTTP页面重定向发起的。
Script:请求是由Script脚本发起的。
Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
一、General:常规信息
1、Request URL:资源的请求url
2、Request Method:HTTP方法
3、Status Code:响应状态码
4、Remote Address:请求的远程地址
5、Referrer Policy:在页面引入图片、JS 等资源,或者从一个页面跳到另一个页面,都会产生新的 HTTP 请求,浏览器一般都会给这些请求头加上表示来源的 Referrer 字段。
新的 Referrer Policy 规定了五种 Referrer 策略:No Referrer、No Referrer When Downgrade、Origin Only、Origin When Cross-origin、和 Unsafe URL。
No Referrer:任何情况下都不发送 Referrer 信息
No Referrer When Downgrade:仅当发生协议降级(如 HTTPS 页面引入 HTTP 资源,从 HTTPS 页面跳到 HTTP 等)时不发送 Referrer 信息。这个规则是现在大部分浏览器默认所采用的
Origin Only:发送只包含 host 部分的 Referrer。启用这个规则,无论是否发生协议降级,无论是本站链接还是站外链接,都会发送 Referrer 信息,但是只包含协议 + host 部分(不包含具体的路径及参数等信息)
Origin When Cross-origin:仅在发生跨域访问时发送只包含 host 的 Referrer,同域下还是完整的。它与 Origin Only 的区别是多判断了是否 Cross-origin。需要注意的是协议、域名和端口都一致,才会被浏览器认为是同域
Unsafe URL:无论是否发生协议降级,无论是本站链接还是站外链接,统统都发送 Referrer 信息。正如其名,这是最宽松而最不安全的策略
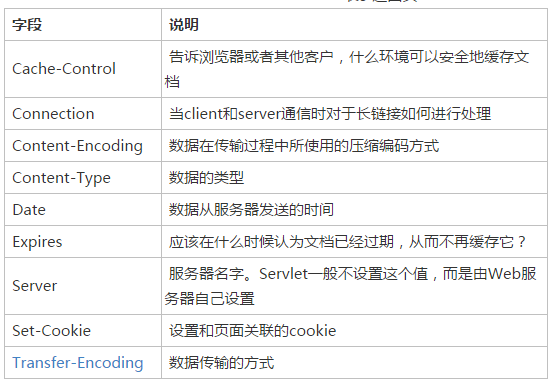
二、Response Headers:

三、Request Headers:

3.常见问题
使用post发送请求时如何设置content-type的值
4.解决方案
1. application/x-www-form-urlencoded 最常见的POST提交格式,使用这个编码格式post的数据会以键值对的方式提交。
2. multipart/form-data 通常上传图片等文件会使用这种编码格式提交。
3. application/json 提交JSON格式的数据。
4. text/plain 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串append到url后面,用?分割,加载这个新的url。
当action为post时候,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary)。
5.编码实战
此知识点暂无编码,主要在于学会查看network中的信息。
6.扩展思考
除了已经提到过的,content-type还有那些类型
http://tools.jb51.net/table/http_content_type
7.参考文献
参考一: https://imququ.com/post/referrer-policy.html Referrer Policy 介绍
参考二:http://www.cnblogs.com/LibraThinker/p/5981346.html Network面板
参考三: http://www.cnblogs.com/xumengxuan/p/3761314.html http协议报头详解
8.更多讨论
时间轴中的不同颜色的线代表什么意思?
Queueing:请求文件顺序的的排序。
Stalled:是浏览器得到要发出这个请求的指令到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
Proxy negotiation:浏览器使用代理服务器协商请求的时间
DNS Lookup:时间执行DNS查找。每个新域pagerequires DNS查找一个完整的往返。 DNS查询的时间,当本地DNS缓存没有的时候,这个时间可能是有一段长度的,但是比如你一旦在host中设置了DNS,或者第二次访问,由于浏览器的DNS缓存还在,这个时间就为0了。
Initial connection:建立TCP连接的时间,就相当于客户端从发请求开始到TCP握手结束这一段,包括DNS查询+Proxy时间+TCP握手时间。
Request sent:请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间。
Waiting(TTFB):请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte),发送请求完毕到接收请求开始的时间;这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Content Download:收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间。
PPT地址:https://ptteng.github.io/PPT/PPT/js-05-Network-headers.html#/
视频地址:https://v.qq.com/x/page/q05028ys7q3.html
问题:1、network中那些属性比较重要,需要用得到的。
2、如何通过network判断加载的顺序。





评论