发表于: 2017-05-11 10:57:44
3 993
今天完成的事情:
angular2 从0到0.5这个过程是安装nodejs,typescript,angular-cli这个过程
这是从angular2 的0.5到1的过程开始
首先是进入你想要创建工程文件的地方输入
在这里我的是d:\Angular作为我的工作文件夹
ng new productname

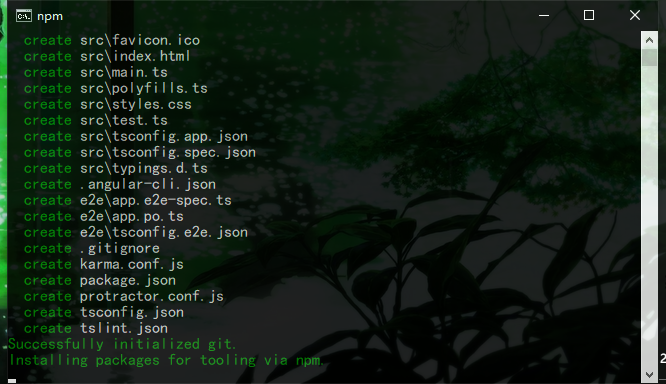
创建文件的过程,没挂socks的同学不要轻易尝试。这个过程他会自动从远端npm服务器给你拉取最新的ng_module数据包,所以@angular/core报错的同学可以看看是不是按照这个步骤来的

如果长时间处于这个状态可以使用跳过npm 安装的方法ng new productname --skip-npm
然后再npm install自己手动拉取一边ng_module
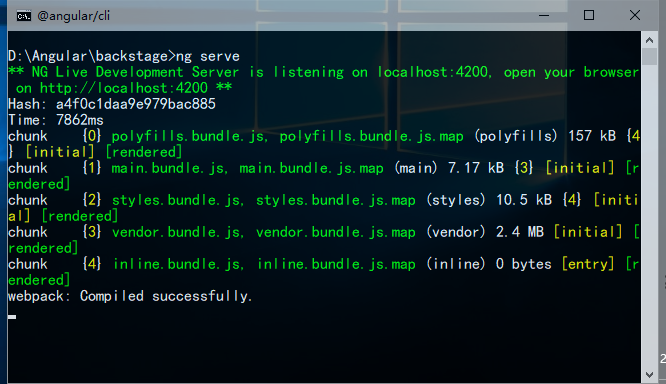
通过ng serve来启用自己的sever

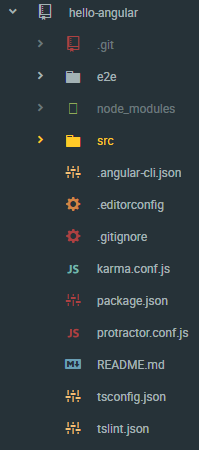
完整的目录

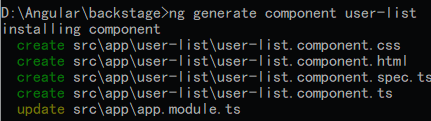
使用 ng generate 来创建组件

路由文件是这里

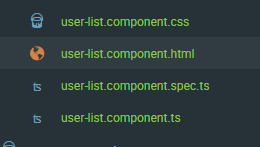
一个组件有四个文件 分别对应其 css html 引入文件 和 控制台文件

ng2下的ngfor


Angular2的架构
明天计划的事情:
认真学习angular2,不要幻想超车
遇到的问题:
心态放不下来
收获:
认真学习angular2,不要幻想超车





评论